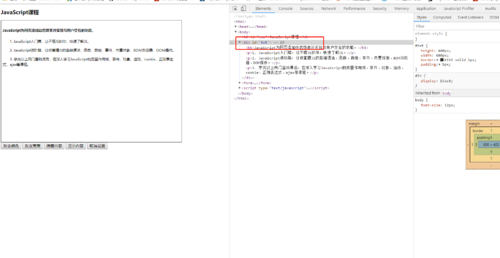
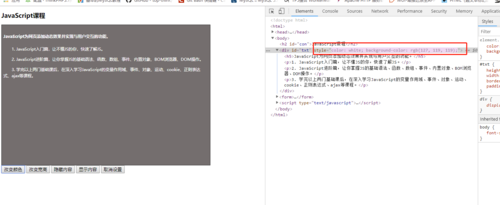
关于取消设置
取消设置为什么这样写可以,以下是js代码
<script type="text/javascript">
function txtcolor(){
var mytxt=document.getElementById("txt")
mytxt.style.color="green";
mytxt.style.backgroundColor="pink";
}//定义"改变颜色"的函数
function txtfont(){
var mytxt=document.getElementById("txt")
mytxt.style.height="600px";
mytxt.style.width="200px";
}//定义"改变宽高"的函数
function txthide(){
var mytxt=document.getElementById("txt")
mytxt.style.display="none";
}//定义"隐藏内容"的函数
function txtshow(){
var mytxt=document.getElementById("txt")
mytxt.style.display="block";
}//定义"显示内容"的函数
function stylecancel(){
var mycancel=confirm("确定取消设置吗")
if (mycancel==true)
{
document.getElementById("txt").removeAttribute("style");
}
else{}
}
但是最后取消设置if里写mytxt.removeAttribute("style")就不可以了?