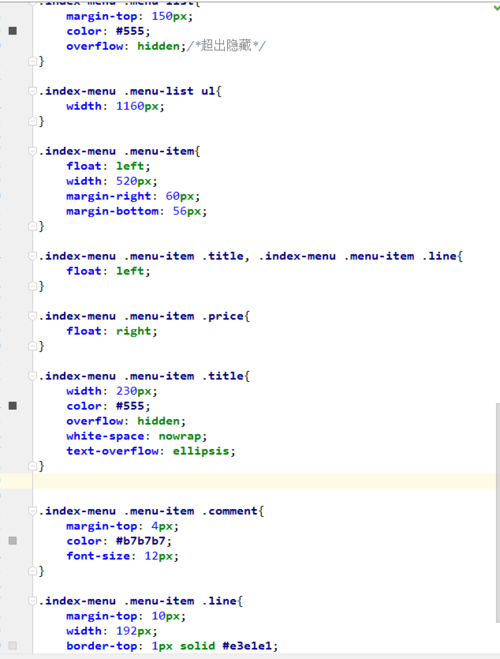
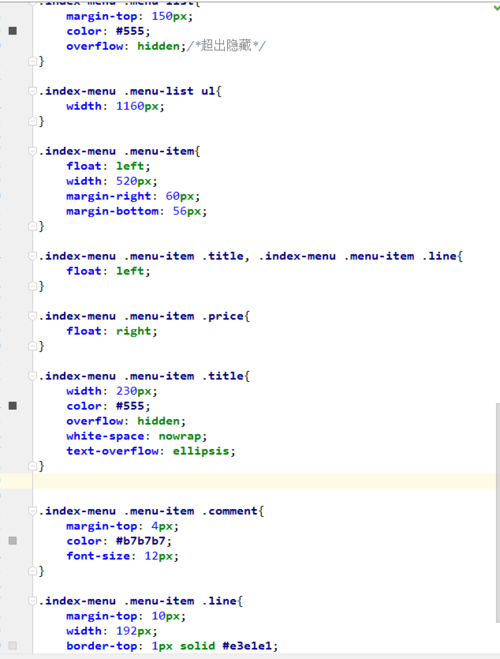
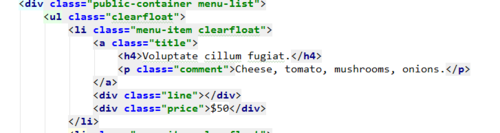
.index-menu .menu-list{
margin-top: 150px;
color: #555;
overflow: hidden;/*超出隐藏*/
}
.index-menu .menu-list ul{
width: 1160px;
}
.index-menu .menu-item{
float: left;
width: 520px;
margin-right: 60px;
margin-bottom: 56px;
}
.index-menu .menu-item .title, .index-menu .menu-item .line{
float: left;
}
.index-menu .menu-item .price{
float: right;
}
.index-menu .menu-item .title{
width: 230px;
color: #555;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.index-menu .menu-item .comment{
margin-top: 4px;
color: #b7b7b7;
font-size: 12px;
}
.index-menu .menu-item .line{
margin-top: 10px;
width: 192px;
border-top: 1px solid #e3e1e1;
}