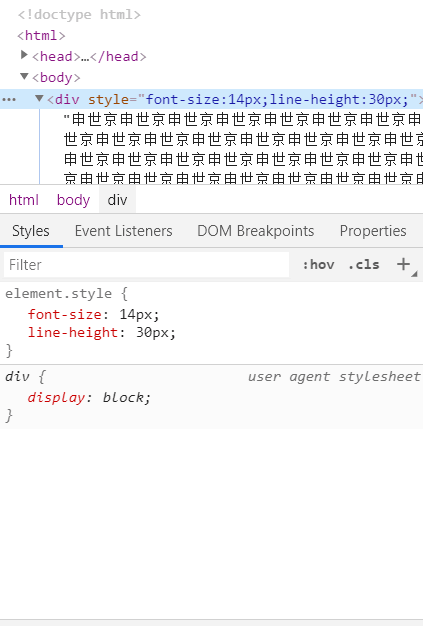
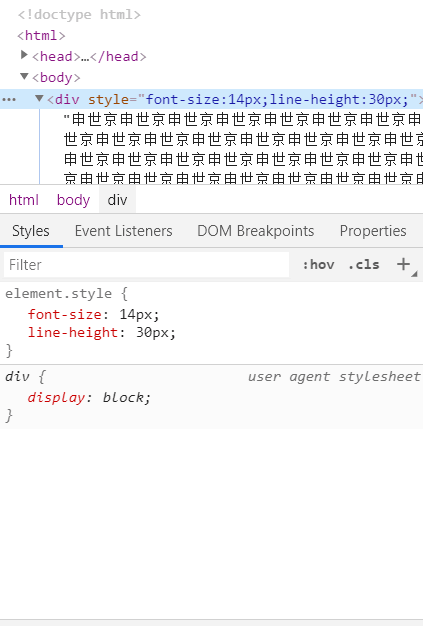
line-height行高设置与实际行高不等



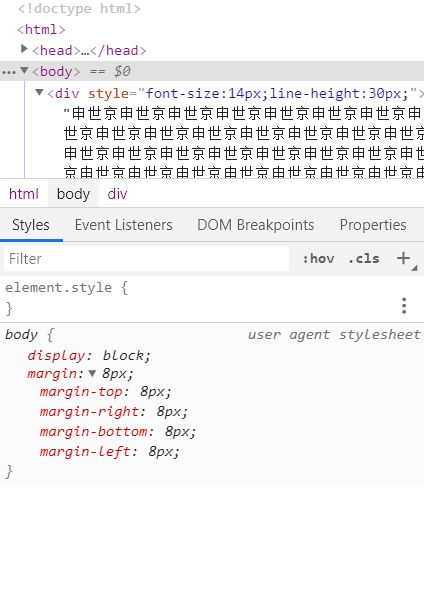
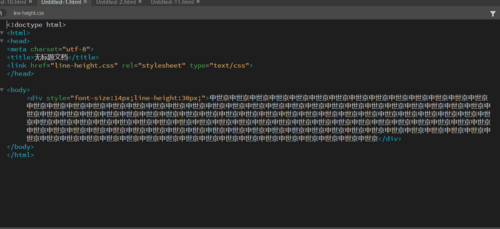
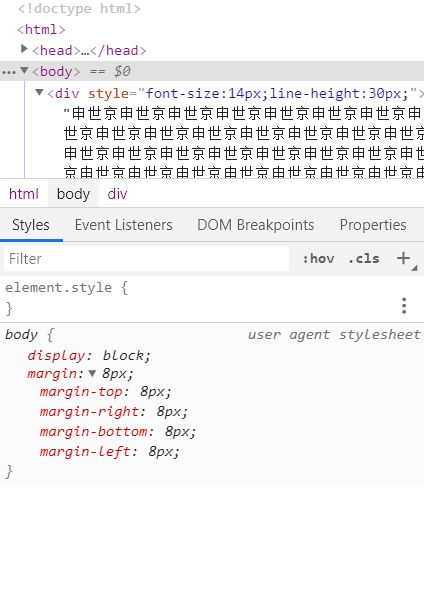
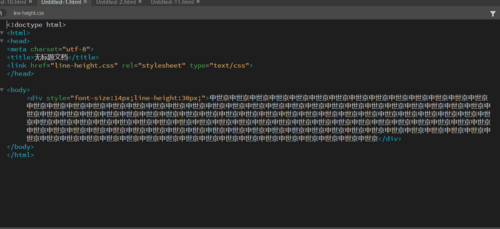
用line-height 设置行高为30px,然后用chrome运行 截图 ,放到ps里面量取行高怎么变成38px了?调出检查 浏览器里多了4行 margin-left:8px;margin-top:8px;margin-right:8px;margin-bottom:8px;是这个margin内边距影响了行高吗?还是因为什么呢



用line-height 设置行高为30px,然后用chrome运行 截图 ,放到ps里面量取行高怎么变成38px了?调出检查 浏览器里多了4行 margin-left:8px;margin-top:8px;margin-right:8px;margin-bottom:8px;是这个margin内边距影响了行高吗?还是因为什么呢
2020-04-24
举报