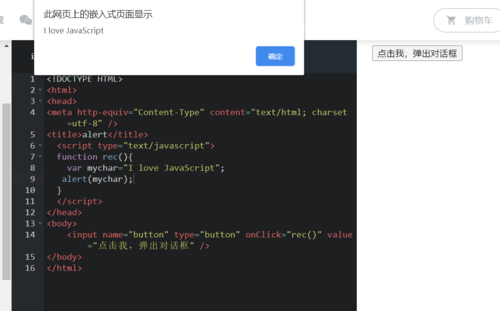
alert 消息对话框
这里调用函数和不调用有什么区别
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>alert</title>
<script type="text/javascript">
function rec(){
var mychar="I love JavaScript";
alert(mychar);
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>
</html>

 yekeyi de
yekeyi de 
