表单中的选择功能
在之前的学习中,老师带领大家学习了有关表单的一些常识。虽然不难,但还是具有一定的操作性。今天,老师将带领大家学习表单中的选择功能。
具体来讲,什么是表单中的选择呢?其实就是我们常见的选择框。这么说可能有点抽象,我们这一节知识点中,老师将通过以下两个维度去给大家讲解表单中选择的使用。第一个维度是如何在表单中添加选择功能。第二个维度是在表单中控制选择的选项和其他属性。
这一节虽然不是很难,但是选择元素的出现却是我们表单提交的常见元素,可以说不会选择元素的使用,对于今后的开发和设计有点寸步难行。
1. 如何在表达中添加选择功能
在前面的 HTML 标签学习过程中有仔细课下研究过的同学们不难发现,其实选择功能的实现,在网页中大多数就是依赖这个常见的 HTML 标签 – select 标签。
select 标签的使用如果讲代码层面的话,想必大家都会使用。我们今天还是终点观察一下,如何在 Dreamweaver CC 2018 中快速便捷地插入 select 标签。下面就来看一看:
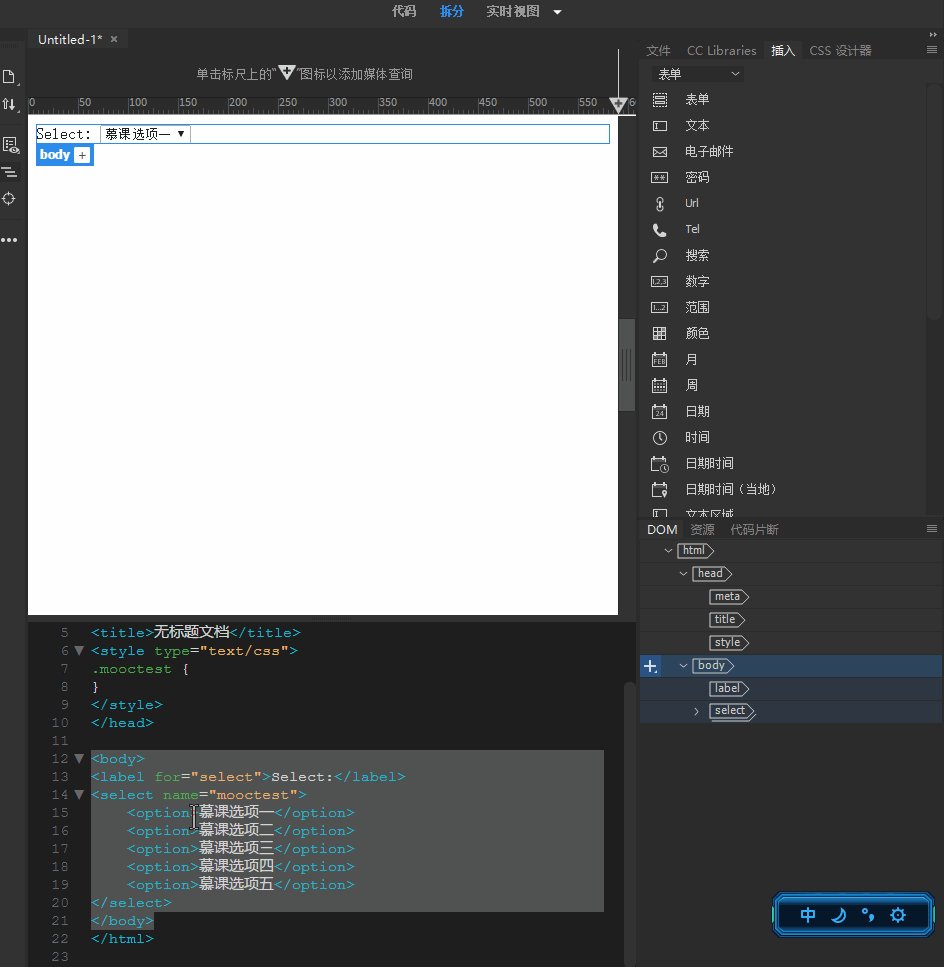
首先,新建一个空白的 HTML 文档。然后我们在右侧的插入面板中,切换到表单元素的插入。就和上一节的操作一样,这里老师就不再重复过多的重复性操作了,具体操作,大家可以参考前一节的描述。老师会在下面配上大致的 gif 动图演示其插入过程。

好了,到这里我们就算学会了如何轻松便捷地在 Dreamweaver CC 2018 中插入一个选择框的操作。那么问题来了,插入选择框后,如何定义选择框中的选项呢?别着急,这是咱们下一个知识点就要说到的内容。下面我们一起来看一看。
2. 在表单中控制选择的选项和其他属性
选择框插入完成后了,如何编辑或者说自定义选项,才是选择框存在的点睛之笔。在本节第一个知识点中的操作之后,我们打开代码视图,可以看到 select 标签在刚刚插入后是选项空白的,那么如何为这个 select 标签添加选项呢。最直接的办法就是如下图所示,我们加入 option 标签,在 option 标签中加上你想加入的选择选项。这看起来并不难,下面的图片中已经给大家做了很好的示例。
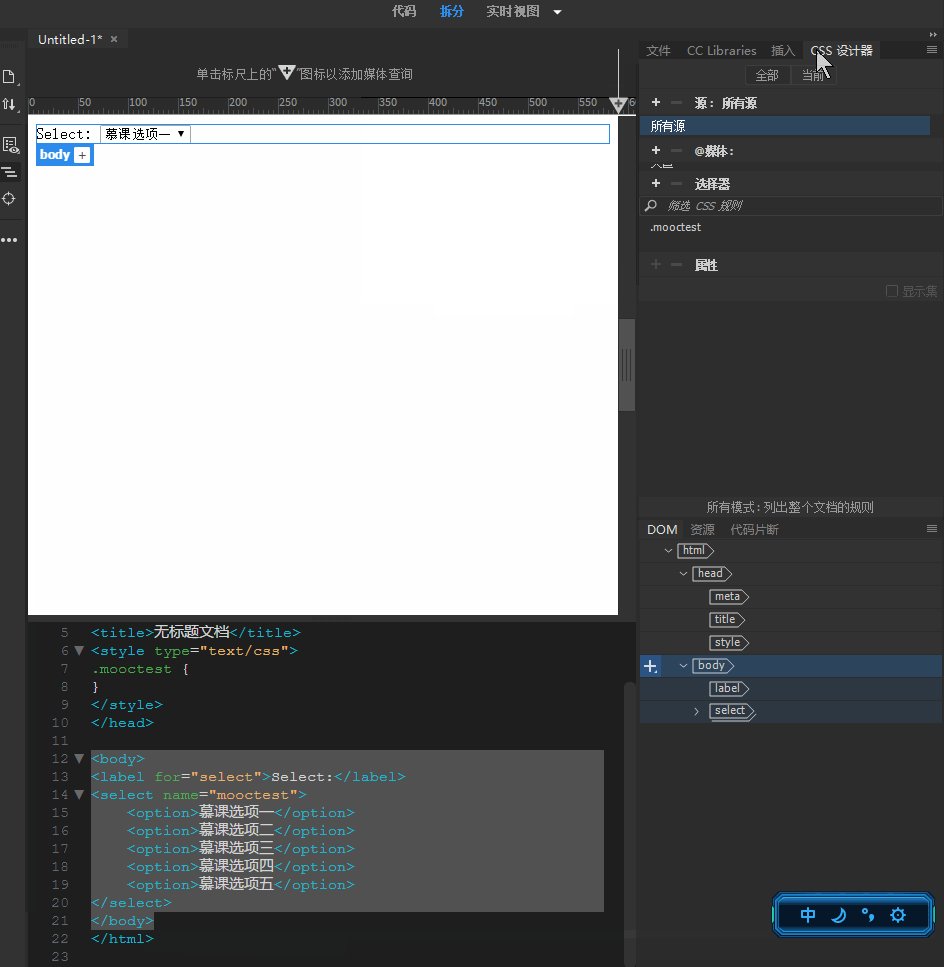
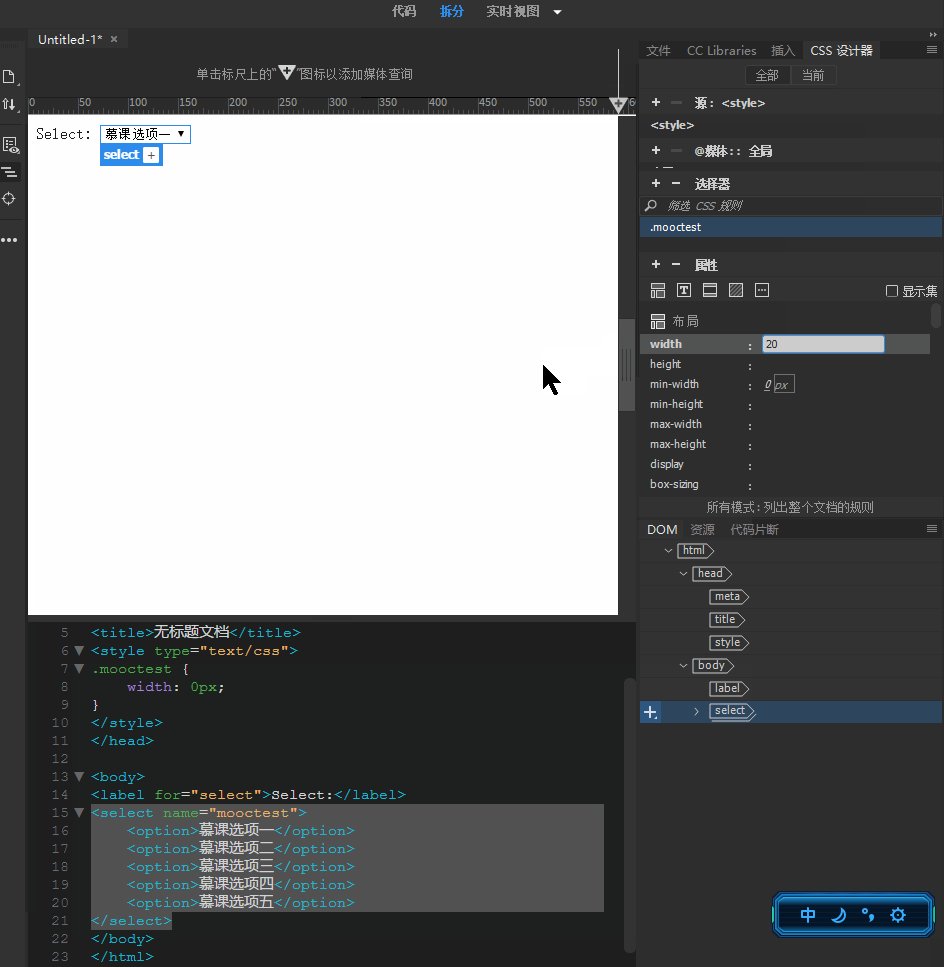
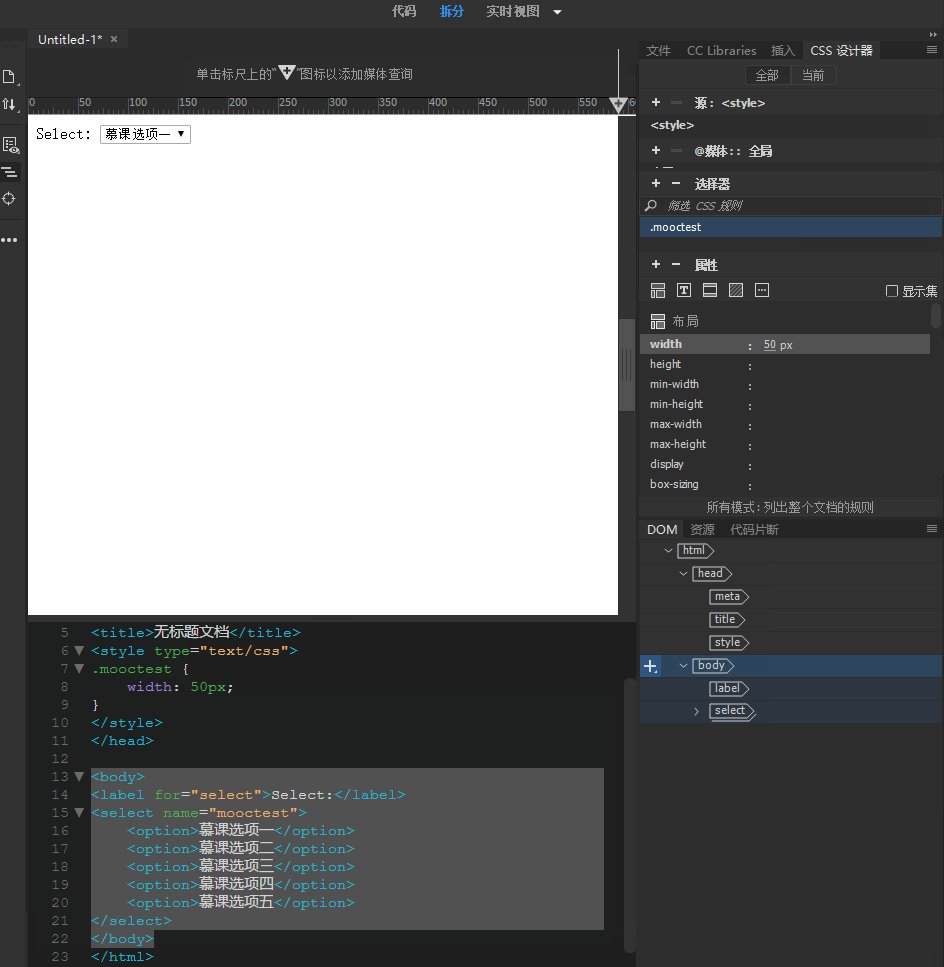
同时,我们通过下面的图片,还为大家展示了如何为这个 select 标签设置更多的属性,一切属性都在我们熟悉的属性面板中。

以上就是我们设置 select 标签的选项,并且为 select 选择框设置它的其他属性。
3. 小结
本节知识点内容不多,从新旧程度来说,本节知识点并没有太多新,只是重点在于大家打开 Dreamweaver CC 2018 多多练习,多多研究,尤其是第二个知识点中的 select 标签属性,看起来多,但设置方式并不简单。
本节知识点的重点是:在 Dreamweaver CC 2018 中插入选择框,这里有表单和没有表单的操作方式是完全一样的,这个老师也必须提醒大家。
本节知识点的难点是:学会为 select 标签设置选项并且设置其他属性。

































































 GZQ0607 ·
GZQ0607 ·
 2025 imooc.com All Rights Reserved |
2025 imooc.com All Rights Reserved |