认识输入框 input 标签
输入框是我们网页中常见的元素,登录、注册、个人资料、收货地址等都需要用到输入框。而在 HTML 中,输入框的类型和属性都有很多,我们可以根据实际需求来决定使用哪一类输入框。
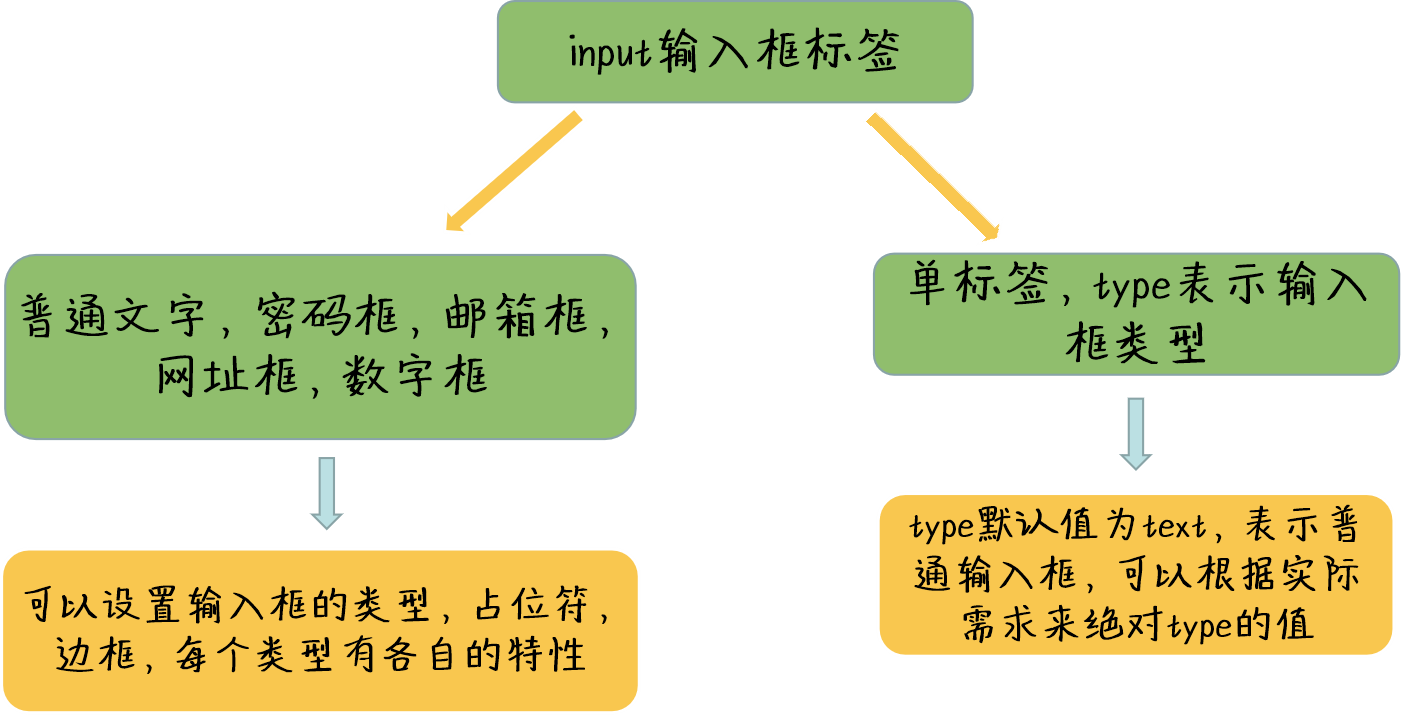
1. 输入框的类型
在 HTML 中, input 标签表示输入框,而输入框有很多类型,比如普通文本输入框、密码框、邮箱框(只能输入邮箱格式的内容)、网址框(只能输入框网址格式的内容)、数字框(只能输入数字)、单选框、多选框等。我们可以改变 input 标签的 type 属性来显示不同的输入框类型。
2. 输入框的使用
input 的类型有很多,我们依次为大家介绍。
2.1. 普通输入框
普通输入框既可以输入任意内容,没有格式和内容要求。代码如下:
<input type='text'>
效果如下:

input 标签的 type 属性默认为text。
2.2. 密码框
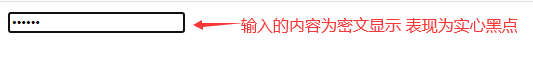
把 input 的 type 属性设置为 password则表示密码框。密码框既输入的内容为密文显示,呈现的效果为实心黑点,不会显示具体的输入内容。代码如下:
<input type='password'>
效果如下:

2.3. 邮箱框
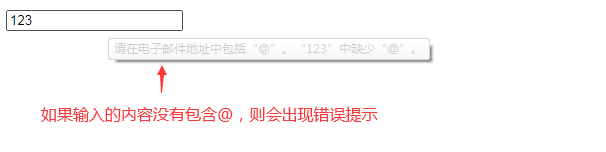
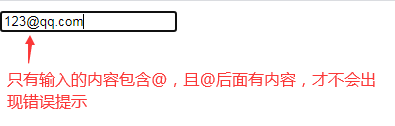
把 input 的 type 设置为 email则表示邮箱框,那么输入的内容会有规则限制,输入的内容必须包含 @,且 @ 后必须有内容才满足验证规则,否则会有错误提示。代码如下:
<input type='email'>
效果如下:



2.4. 网址框
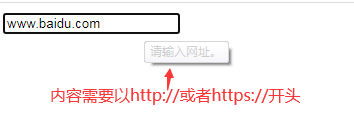
把 input 的 type 设置为 url则表示网址框,那么输入的内容会有规则限制,输入的内容需要以 http:// 或者 https:// 开头 ,且 @ 后必须有内容才满足验证规则,否则会有错误提示。代码如下:
<input type="url">

Tips:这里的网站和我们平时输入的网站不同,前面必须加上网络协议,既 http:// 或者 https://
2.5. 数字框
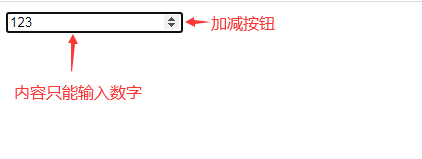
把 input 的 type 设置为 number则表示数字框,那么就只能输入数字,输入其他字符无效,且输入框最右侧会有加减按钮。代码如下:
<input type='number'>
效果如下:

2.6. 单选框
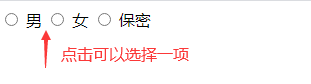
把 input 的 type 属性设置为 radio则表示单选框,因为 input 标签是单标签,所有单选框的内容直接写在 input 标签后面,如果单选框有多个选项,则需要写多个 input 标签,且每个 input 标签必须添加 name 属性,否则不能成为一组的单选框(既可以选多个)。代码如下:
<input type="radio" name='gender'> 男
<input type="radio" name='gender'> 女
<input type="radio" name='gender'> 保密
效果如下:

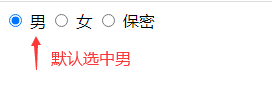
单选框可以添加 checked 属性,表示默认选中一项。代码如下:
<input type="radio" checked> 男
<input type="radio"> 女
<input type="radio"> 保密
效果如下:

Tips:如果给多个单选框设置
checked属性,则会默认选中最后一个设置checked属性的选项。
2.7. 多选框
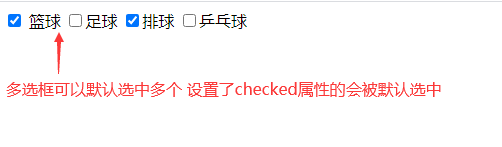
把 input 的 type 属性设置为 checkbox,则表示多选框。多选框和单选框一样,需要设置 name属性,且多选框也可以设置 checked 属性表示默认选中,多选框的 checked 属性可以设置多个。代码如下:
<input type="checkbox" name="ball" checked> 篮球
<input type="checkbox" name="ball">足球
<input type="checkbox" name="ball" checked>排球
<input type="checkbox" name="ball">乒乓球
效果如下:

2.8. 占位符
INPUT 标签可以设置 placeholder属性为占位符。占位符的作用为输入提示,如果输入框没有内容,则会显示占位符的内容,一旦输入框有内容,则会显示输入框的内容,占位符的内容消失。代码如下:
<input type="text" placeholder="请输入内容">
效果如下:

3. 注意事项
- 单选框和多选框必须给
name属性,name属性的值为自定义内容; - 邮箱框和网站框对输入内容有限制,需按照其验证规则输入正确的内容;
- 占位符一般为输入提示,所以占位符的内容为此输入框的提示,输入内容后消失。
4. 真实案例分享
京东
<div>
<input id="loginname" type="text" placeholder="邮箱/用户名/登录手机"/>
</div>
<div id="entry" class="item item-fore2">
<input type="password" id="nloginpwd" placeholder="密码"/>
<span >大小写锁定已打开</span>
</div>
简书官网
<div >
<input placeholder="手机号或邮箱" type="text" />
</div>
<div >
<input placeholder="密码" type="password" />
</div>
5. 小结
- 改变 input 的
type属性来设置输入框不同的类型。 - 单选框和多选框需要设置
name属性。 - 邮箱框、网站框需要按照一定规则书写内容。
- 输入框类型比较多,可以根据实际需求决定使用哪个类型。


































































 五月的夏天 ·
五月的夏天 ·
 2025 imooc.com All Rights Reserved |
2025 imooc.com All Rights Reserved |