媒体属性
1. 前言
上一小节我们带领大家认识了一下媒体查询的一些小知识,知道了媒体查询都有哪些设备。
那么问题来了,手机、平板、笔记本和台式机它们几个通通被归为了一类设备:屏幕设备(screen),在区分别打印设备还是屏幕设备的时候非常好区分,但如果区分移动端还是PC端的时候要怎么做呢?
2. 媒体属性
虽然无论手机、平板、笔记本还是台式机都会被归为屏幕设备(screen),但即使是同一种设备也会拥有自己的一套属性,比如宽啊、高啊什么的,我们就可以利用这些属性来判断用户到底是哪一种屏幕设备:
| 媒体属性 | 含义 |
|---|---|
| max-width | 浏览器的最大宽度 |
| min-width | 浏览器的最小宽度 |
| max-height | 浏览器的最大高度 |
| min-height | 浏览器的最小高度 |
为了方便大家的学习,我只挑了这四个最常用的,其实完整版还有很多很多…
但掌握这四个就以及足以应对日常开发的需求了,而且这四个看似不太好理解,实际上咱们一讲大家就能明白:
- max-width: 最大宽度就相当于 ≤ (宽度小于等于)
- min-width: 最小宽度就相当于 ≥(宽度大于等于)
- max-height: 最大高度就相当于 ≤(高度小于等于)
- min-height: 最小高度就相当于 ≥(高度大于等于)
而且后面那俩最大、最小高度什么的很少会用到,实际上我们就是靠宽度来检测用户使用的是哪种屏幕设备的。
也就是说你只需要记住这俩就行了:
- max-width: 最大宽度就相当于 ≤ (宽度小于等于)
- min-width: 最小宽度就相当于 ≥(宽度大于等于)
3. 分辨率
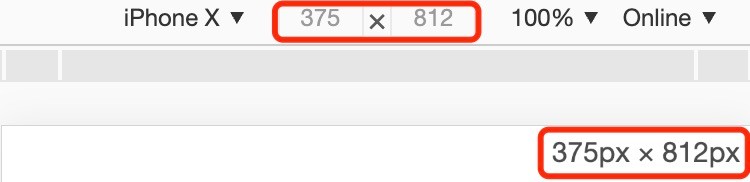
那么什么是最大、最小宽度呢?我们可以拿手机和电脑来举例,假如你手中目前正在用一台 iPhone X 来观看这个网页,那么 iPhone X 的分辨率是 375 x 812 。
有些同学看到这里可能会说:老师你是不是没用过 iPhone ?iPhone 怎么可能就这点分辨率呢?好歹也是大名鼎鼎的视网膜屏幕,人家官网上明明写的就是 iPhone X 为 2436 x 1125 像素分辨率,当然这一看就是高x宽,咱们给它倒过来变成宽x高:1125 x 2436 ,可远远比你说的那个什么 375 x 812 高多了!
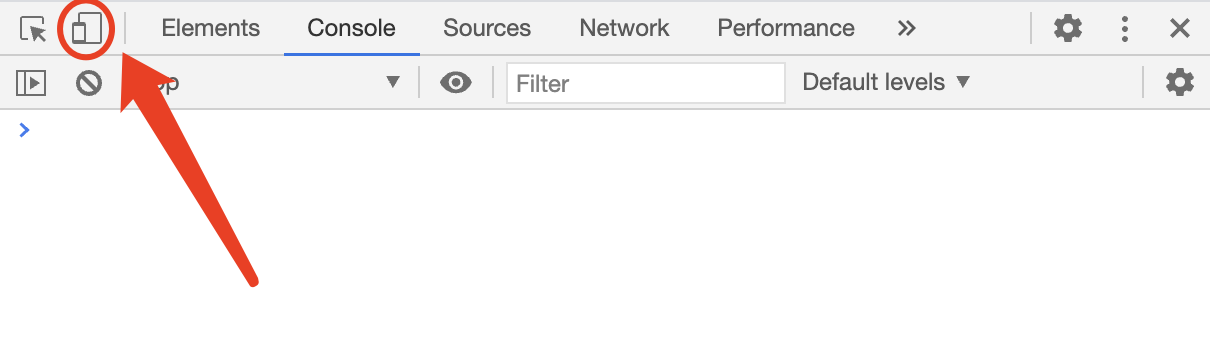
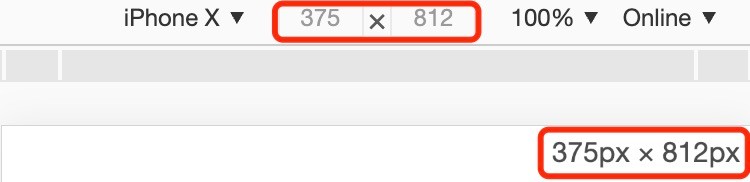
同学们如果有这样的疑虑的话,请按下你键盘上的 f12 键打开控制台(苹果电脑是⌘+⌥+ i):

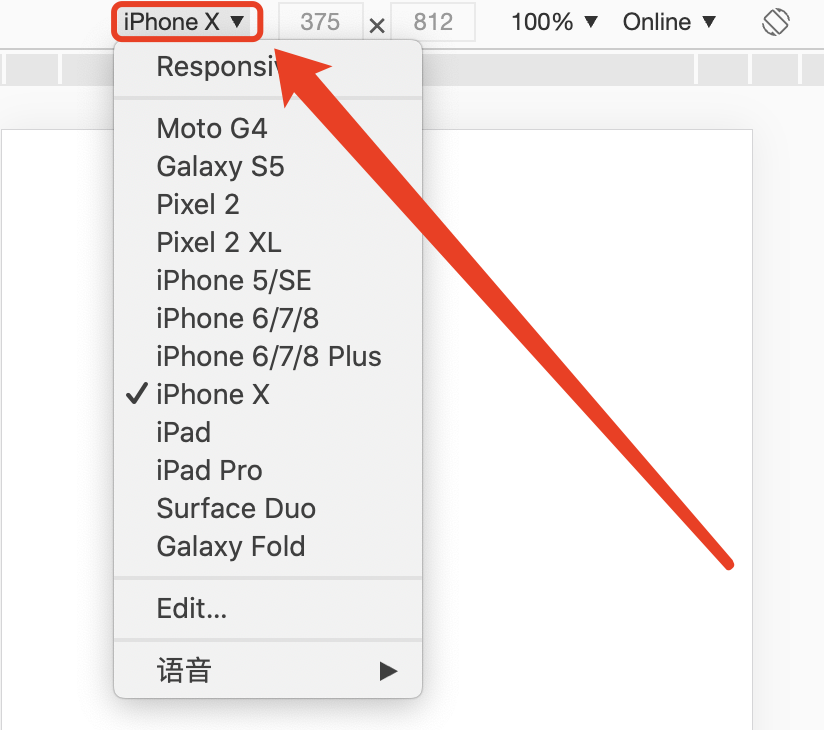
按下这个键,网页就会变成手机的格式,然后点击上面类似下拉菜单的这么一个东西:

这里可以选择市面上主流的一些手机型号,大家可以看看分辨率都是多少:

那这就奇怪了,这上面所有手机分辨率都很低,可以肯定的是现在的手机根本没有这么低的分辨率,那这到底是怎么一回事呢?答案要从很久很久以前说起:
在移动互联网刚刚兴起的时候,比较主流的智能手机是诺基亚塞班系统的类似于这种的3.2英寸的手机:


如果你还对这种手机有印象的话,那么恭喜你?,你已经老了。
这种手机是当时最实惠好用的智能手机,超大屏幕(3.2寸),当然多少也是有点毛病的,比如不支持多点触控,必须使劲用指甲按屏幕才能有反应(电阻屏),偶尔还会死机等…
直到后来 iPhone 4 的出现,大家相信或多或少也听过 iPhone 4 当年到底有多火,火到当初不少新闻都在报道什么孩子攀比非要逼着父母给自己买 iPhone。
甚至有一小部分买了 iPhone 手机的用户在街上都不把手机放进口袋里,而是拿在手里时不时的就拿起来显示一下自己的"尊贵身份"。
最夸张的一则新闻是有个年轻人为了得到 iPhone 不惜卖掉自己的一个肾(这是真事):

iPhone 4 能一下子这么火是有原因的,大家也知道苹果公司的操作系统用起来非常的顺滑,而且屏幕色彩也是非常的靓丽,最重要的是它的屏幕是世界上第一个视网膜屏,视网膜屏指的就是不仔细看压根儿就看不出屏幕上的像素点,而同时期的其他智能手机(当时智能手机不仅仅有塞班,安卓在那个时候也已经开始崛起了),但没有哪一款手机可以拥有这么大的分辨率,即使屏幕大小都差不多,比如诺基亚的3.2寸和苹果的3.5寸,虽然尺寸相差并不是特别大,但诺基亚的颗粒感明显。
当时我还记得我买了一款号称全世界屏幕最大、最薄的手机:索爱LT15i

当时它的屏幕尺寸为4.2寸,足足比 iPhone 4 的3.5寸大了一圈,我希望能用它的超大屏幕来掩盖住班里同学 iPhone 的光芒(当时我也有点攀比,别学我哈),但当我拿到手机后,虽然屏幕尺寸很令人惊艳,但还是有着肉眼可见的颗粒感,细腻程度还是不如 iPhone 4 。
导致这个问题的最主要原因就是每英寸的分辨率(DPI),来对比一下当年的这三款手机:
| 型号 | 分辨率 | DPI |
|---|---|---|
| iPhone 4 | 960 × 640 | 326 |
| 诺基亚 5800 | 640 x 360 | 229 |
| 索爱 LT15i | 854 x 480 | 233 |
乔布斯:人眼能分辨出的最大分辨率是300dpi,超过这个分辨率,人的眼睛就难以看出颗粒感
所以这就是视网膜屏幕的由来,可以看到在当时没有哪个手机的DPI能比得过 iPhone 4 ,当然咱们说这些并不是为了一顿狂吹 iPhone 4 的屏幕有多好,而是为了引出一个历史遗留问题:逻辑像素。
4. 逻辑像素
当时移动互联网已经悄然兴起,伴随着塞班的陨落,安卓和IOS正在强势崛起,所以很多网站需要适配手机的分辨率,但 iPhone 遥遥领先于众多竞争对手的分辨率就会带来这样一个问题:
假如我在页面里写了一个300像素(px)的按钮,在还没被淘汰的诺基亚手机上差不多占了83%的屏幕宽度,在超大屏幕的安卓手机上差不多要占据62%的屏幕宽度,而在视网膜屏幕的 iPhone 手机上居然只占了还不到一半的屏幕宽度!

假如在安卓或者诺基亚上显示成上面那样,那么在 iPhone 中300px的按钮就会显示成下面这样:

这样太费眼睛了,iPhone 用户浏览网页难道还要拿着放大镜去看吗?那视网膜屏幕还有什么意义呢?
于是乎,逻辑像素这个概念出现了!
iPhone 4 的物理像素为 960 x 640,不知为何手机厂商宣传的时候总喜欢用高 x 宽,可能是因为高的数字大一些,放在前面好看?咱们给改成宽 x 高:640 x 960,那么它的逻辑像素就是 320 x 480,逻辑像素是什么呢?就是你写CSS的时候写的那个px。
在电脑端通常1px对应的就是屏幕的一个物理像素点,但手机之间的差异过大,为了抹平这个差异,高分辨率手机1px对应的就是两个物理像素点,低像素手机1px还是对应1个物理像素点,这样就不会出现同样 300px 的按钮,一个占了屏幕90%,另一个只占了一半的情况了。
现在的手机分辨率更加的夸张,所以 iPhone X 的1px对应的是三个物理像素点:

这回再来看一下,375 x 812 的三倍是不是恰好就是 iPhone X 的真正像素 1125 x 2436 了呢?
虽然当年 iPhone 和安卓的分辨率差距很大,但经过多年的发展,如今的安卓屏幕也不至于比 iPhone 差那么多了,那么这种逻辑像素还有它存在的意义吗?
其实还是有意义的,随着科技的发展手机屏幕的分辨率一飞冲天,但是电脑的分辨率貌似没有什么太大的变化。
比如在我刚上大学时,大一点的笔记本电脑是 1920 x 1080 的分辨率,小一点的是 1366 x 768。
结果我现在都毕业好几年了,虽然也出现了一些高分辨率的2K电脑,但主流情况依然是大一点的笔记本 1920 x 1080,小一点的 1366 x 768。
如果取消了逻辑像素,1px 对应的就是屏幕上的一个物理像素点的话,那么iPhone X 横过来就变成了 2436 x 1125 分辨率,比电脑的 1920 x 1080 分辨率还高,我们就没有办法根据像素来判断用户到底现在用的是手机设备还是电脑设备了,但是现在 iPhone X 的逻辑分辨率只有 375 x 812,这样就很好判断了。
5. 小结
本章中我们详细讲述了为何在程序中的 iPhone 分辨率和现实中的 iPhone 分辨率有很大的差别,同时引出了逻辑像素的这么一个概念。
并且我们还罗列了一些媒体查询的常用属性,那么下一小节我们就来详细的讲解一下如何用媒体属性和逻辑操作符进行结合来判断用户当前到底在使用何种设备。

































































 手撕红黑树 ·
手撕红黑树 ·
 2025 imooc.com All Rights Reserved |
2025 imooc.com All Rights Reserved |