AngularJS 相关
本章节主要讲述和AngularJS相关的插件以及一些操作指南。Angular虽然迭代更新很快,但是相对来说编辑器相关的还是比较稳定,比如代码高亮,代码块的简写方式等等。接下来就跟着我一起学习一下吧。
截止文章编写的时候,
Angular已经发布到10,代码更新频率还是很快的
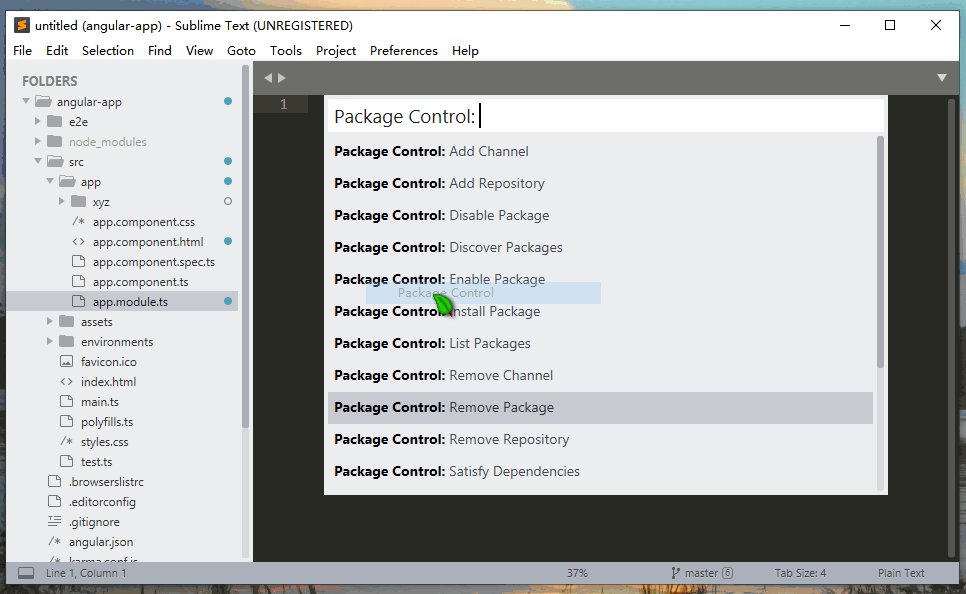
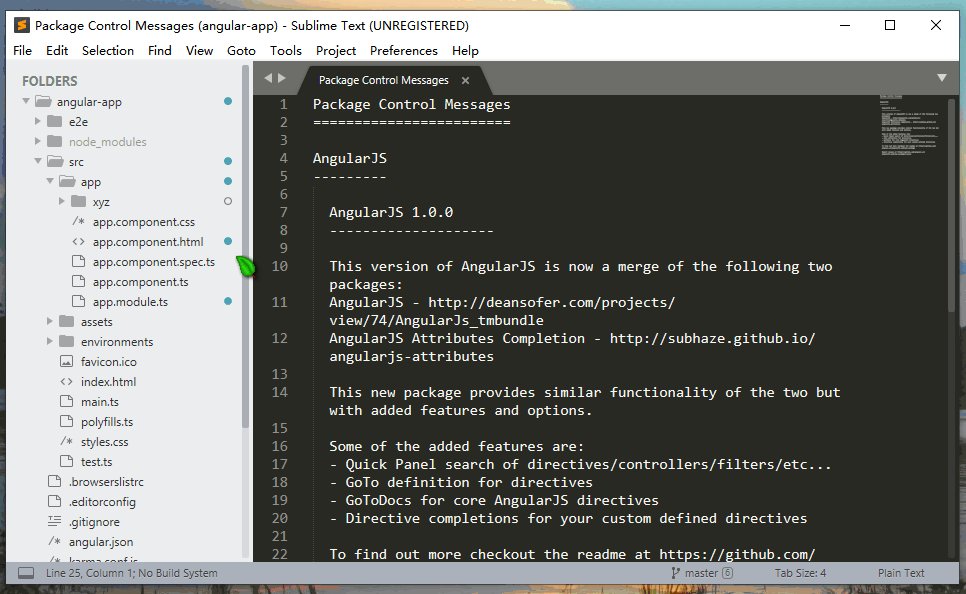
1. AngularJS 插件&TypeScript 插件
AngularJS 插件就是我们开发Angular项目的一把锋刃利器,有了它。我们可以只写ng-xx(当然我们的代码也会高亮,更加友好),按下tab键即可生成很多代码,快来试试吧。
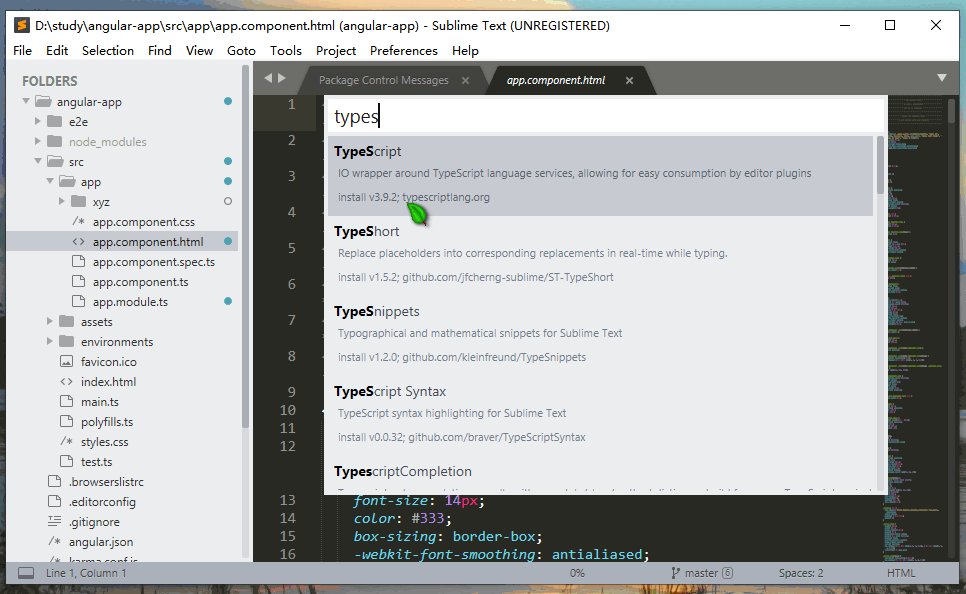
该版本使用了
TypeScript,所以也需要装一下TypeScript插件,别的框架也支持TypeScript,所以学习它不会吃亏

1.1 实践操作
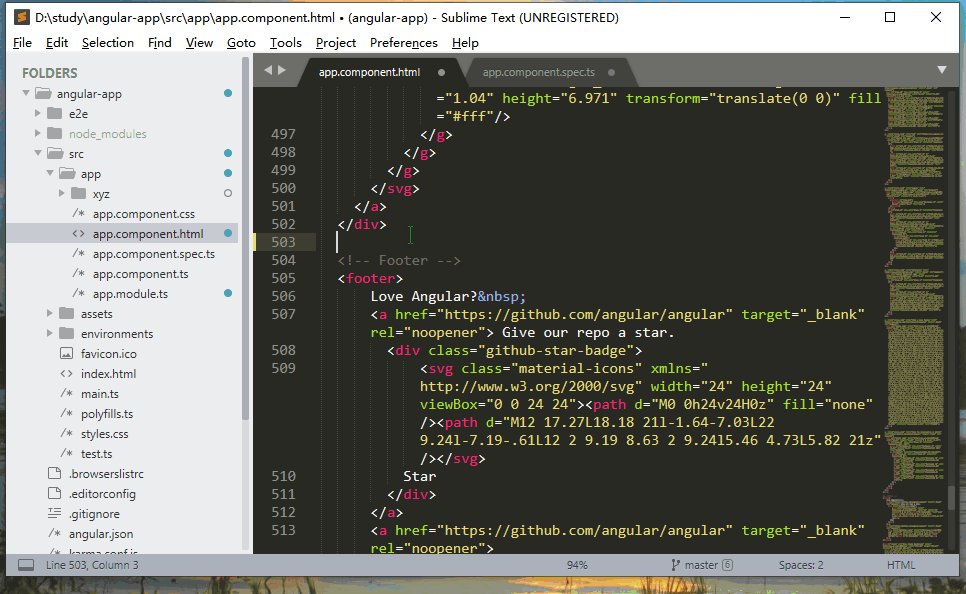
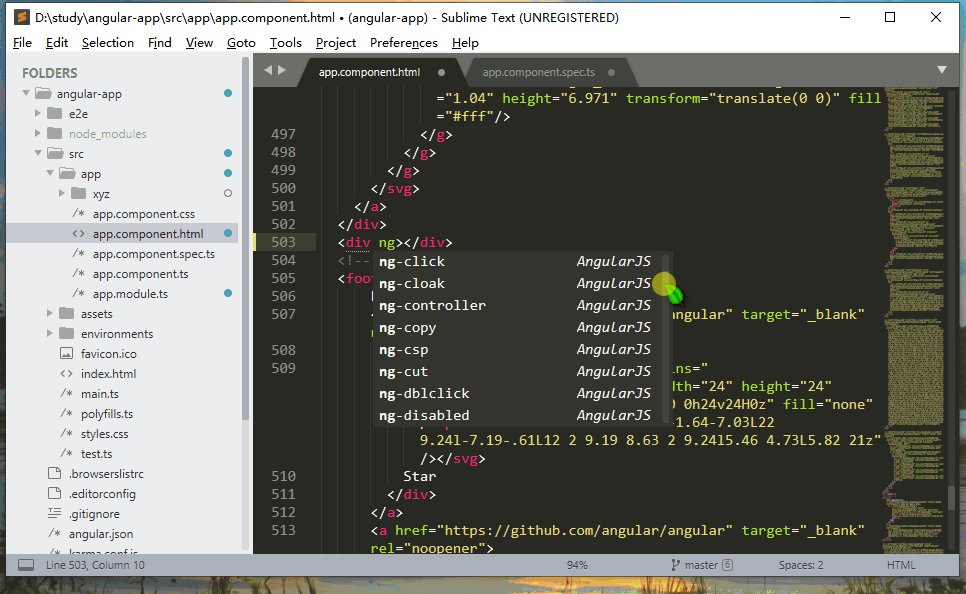
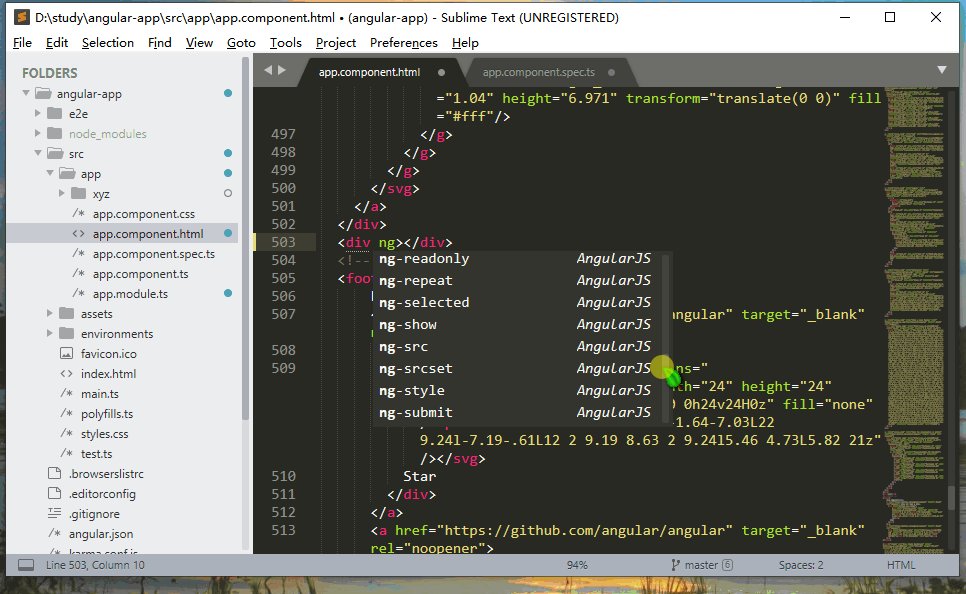
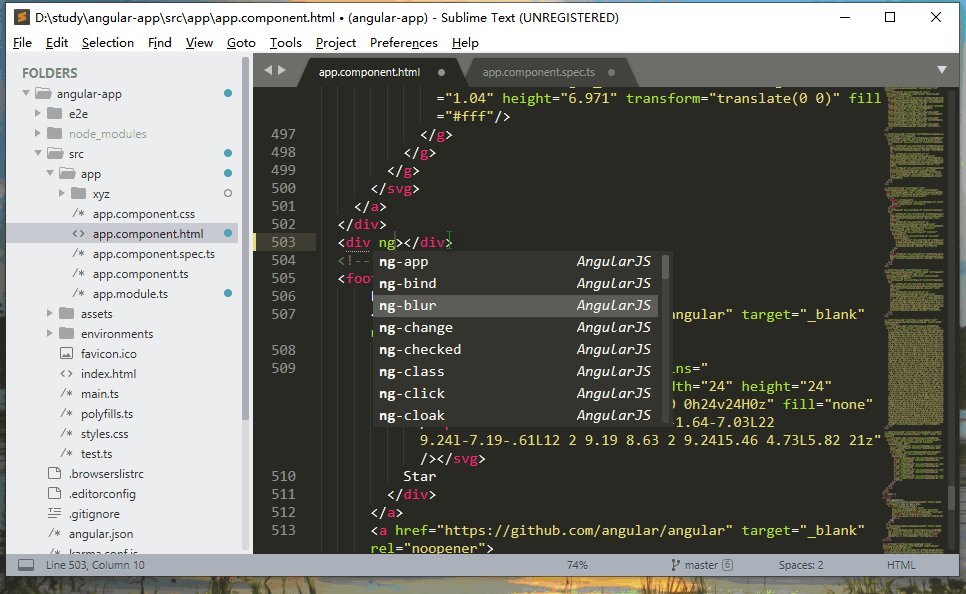
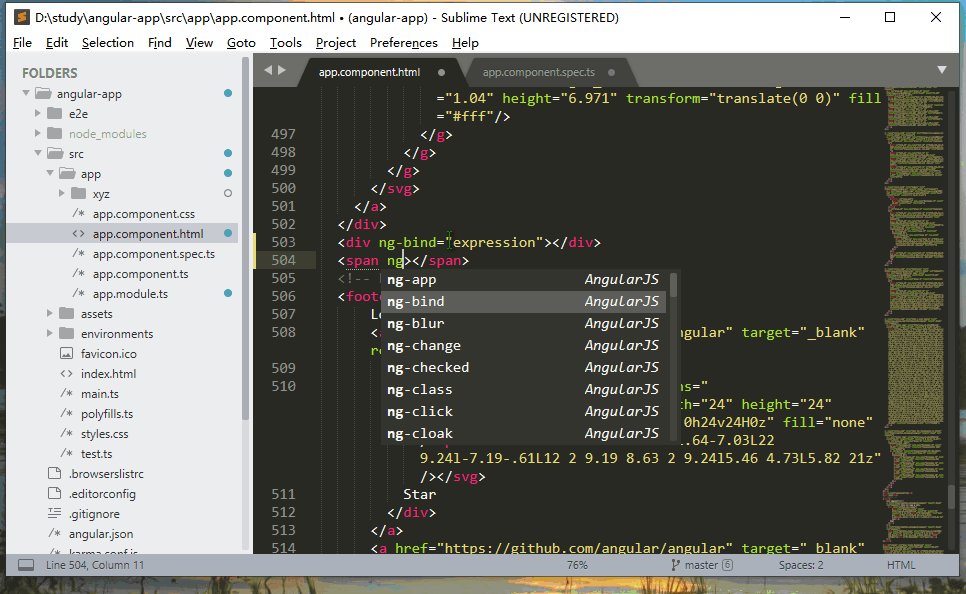
AngularJS代码块的操作非常简单,大多数命令都是以ng-开头的,比如有:ng-click,ng-change,ng-bind 等等,按下tab就能生成对应代码,非常便捷。
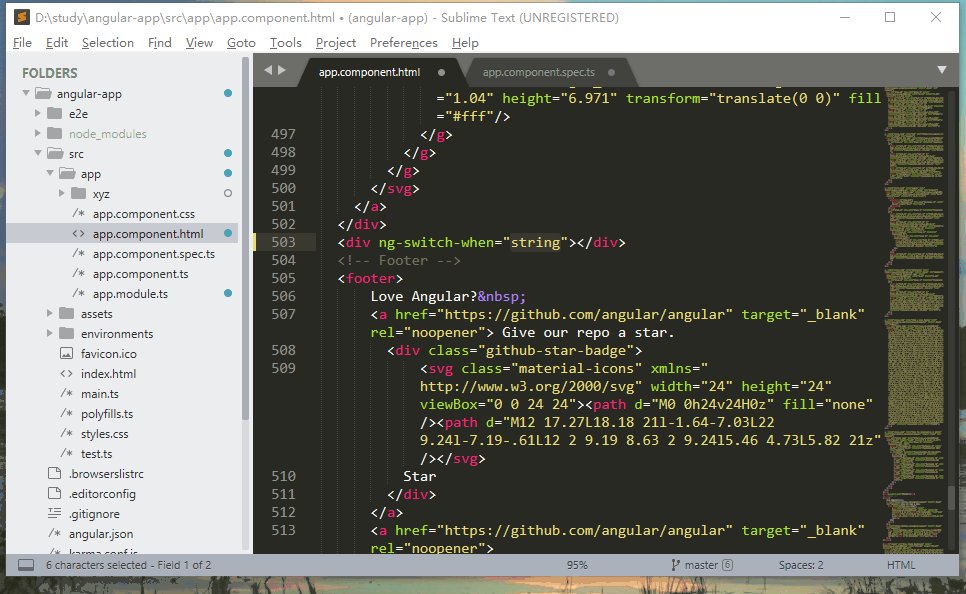
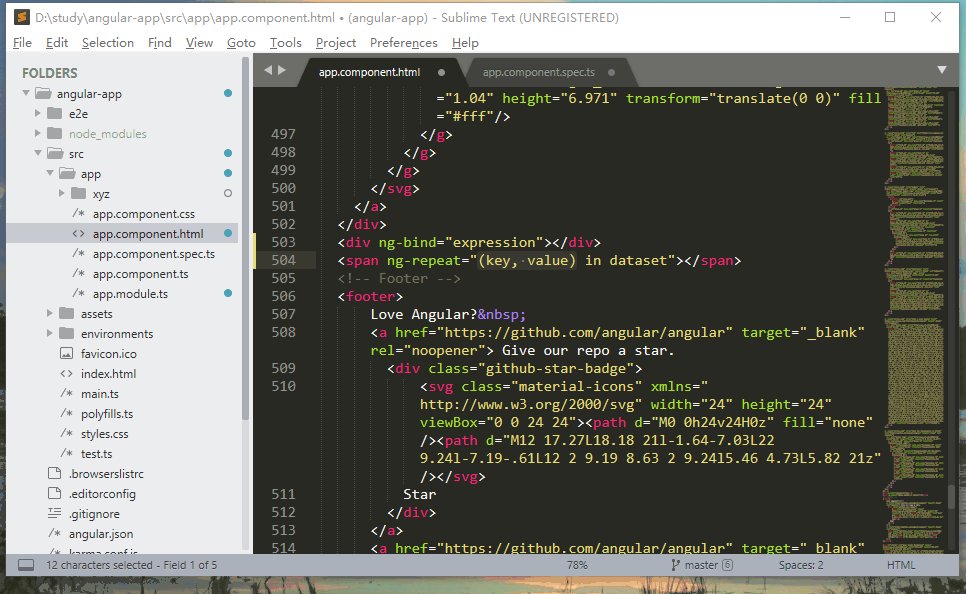
<div ng-switch-when="string"></div>
<div ng-bind="expression"></div>
<div ng-click="expression"></div>
<div ng-repeat="(key, value) in dataset"></div>
<div ng-bind="expression"></div>
<div ng-list="string"></div>
...
大多数情况下,我们记住ng2个字母即可。

1.2 其他ng模板
同时我们可以用鼠标拖拽可以提示的下拉框,或者用键盘上下键选择(回车确定)

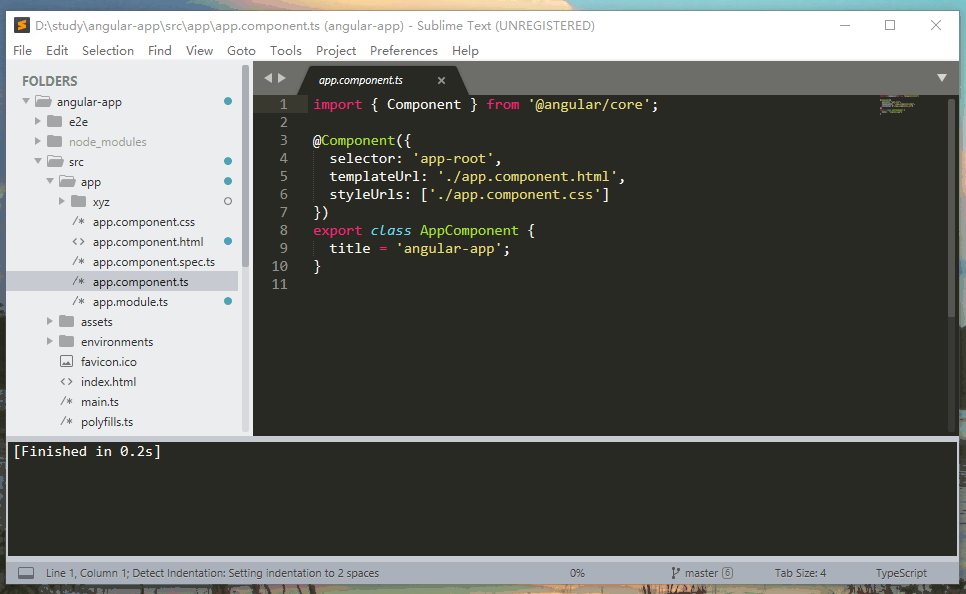
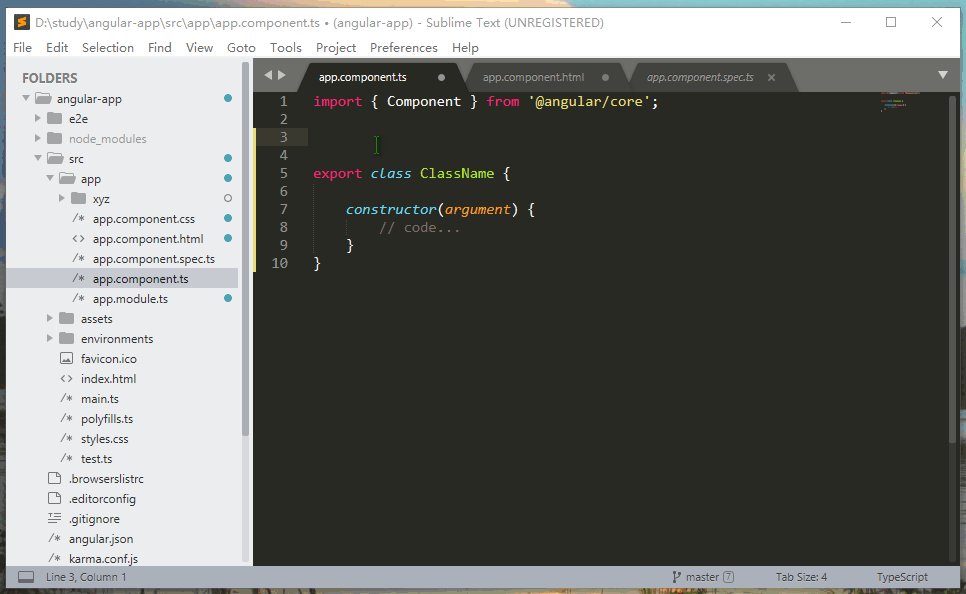
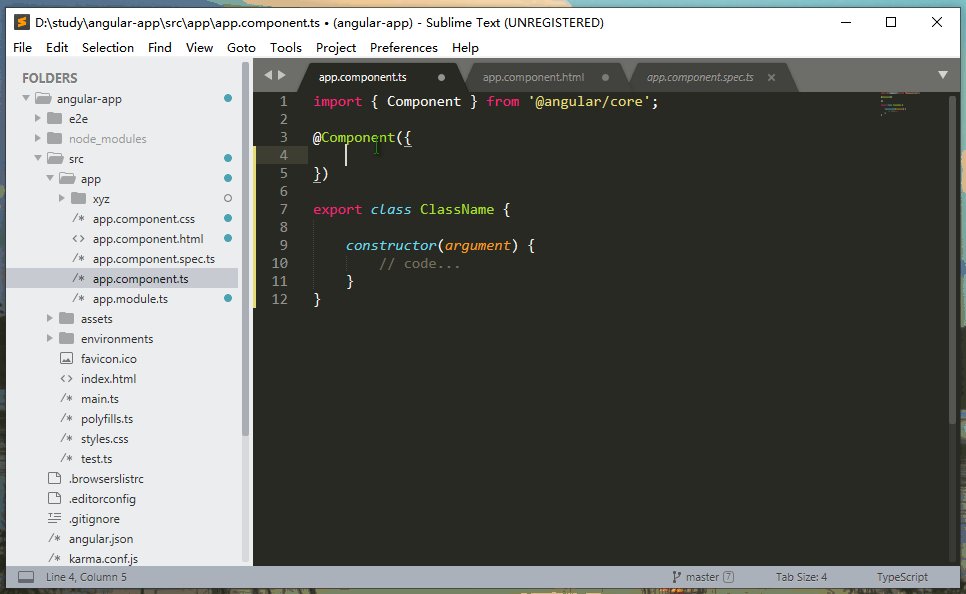
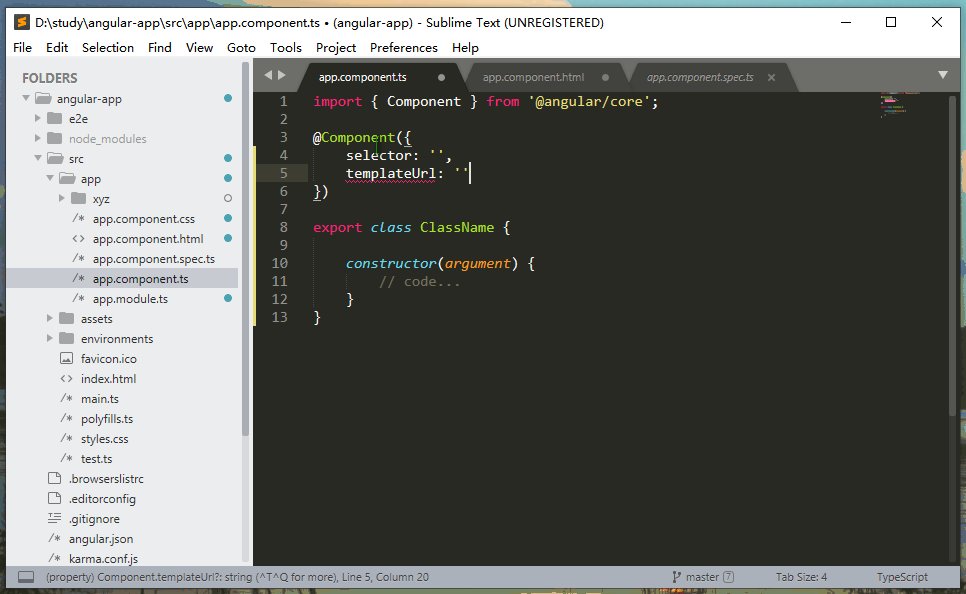
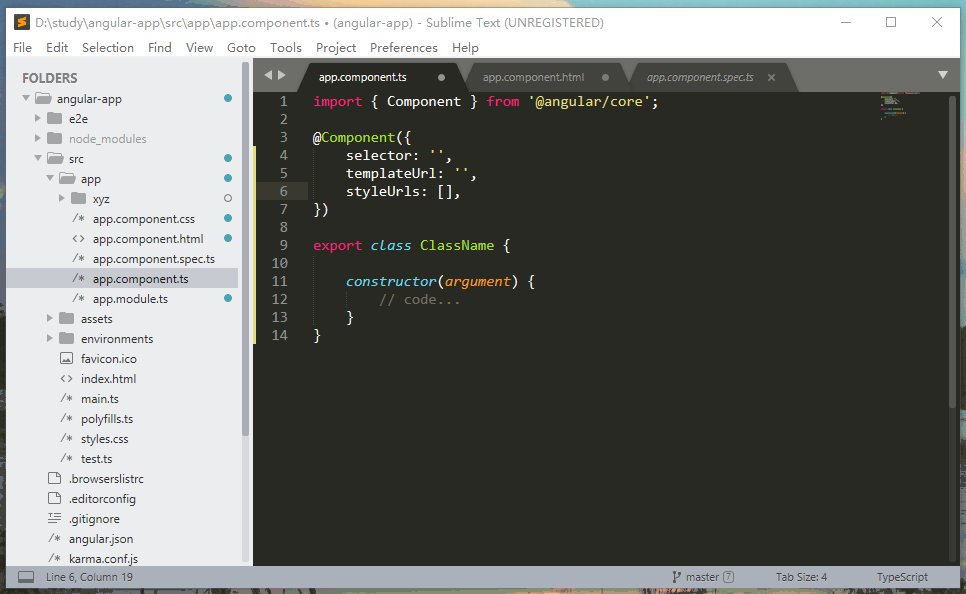
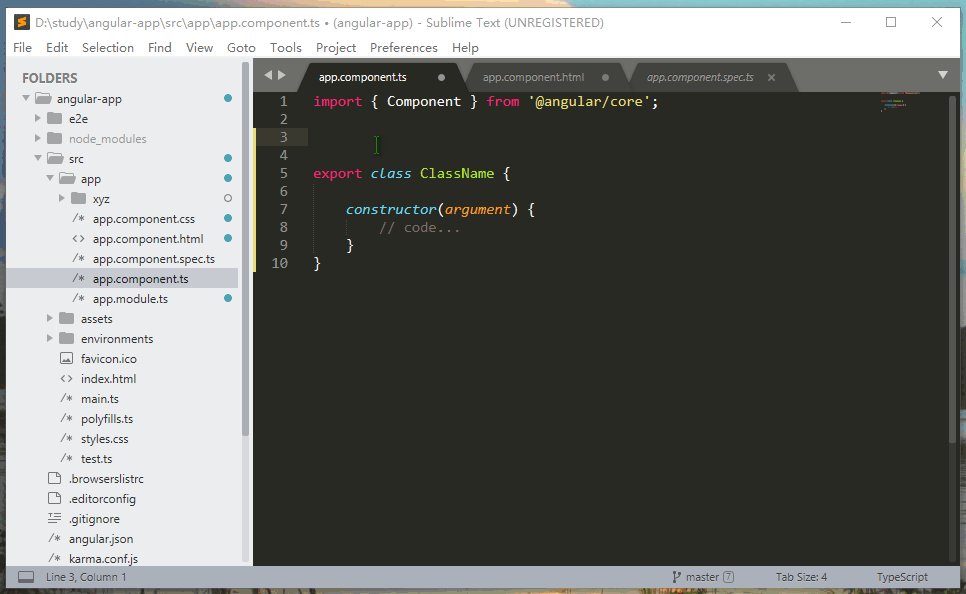
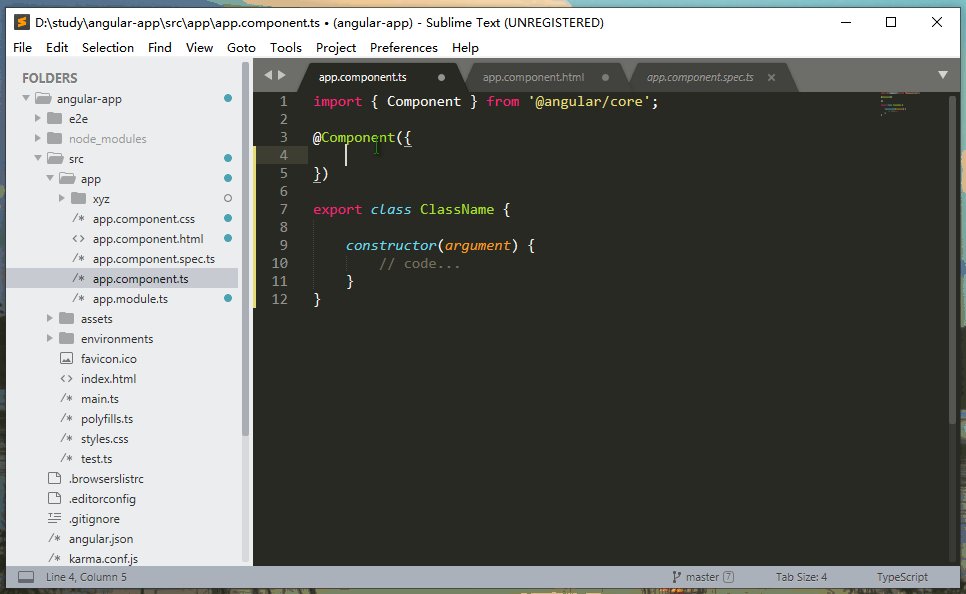
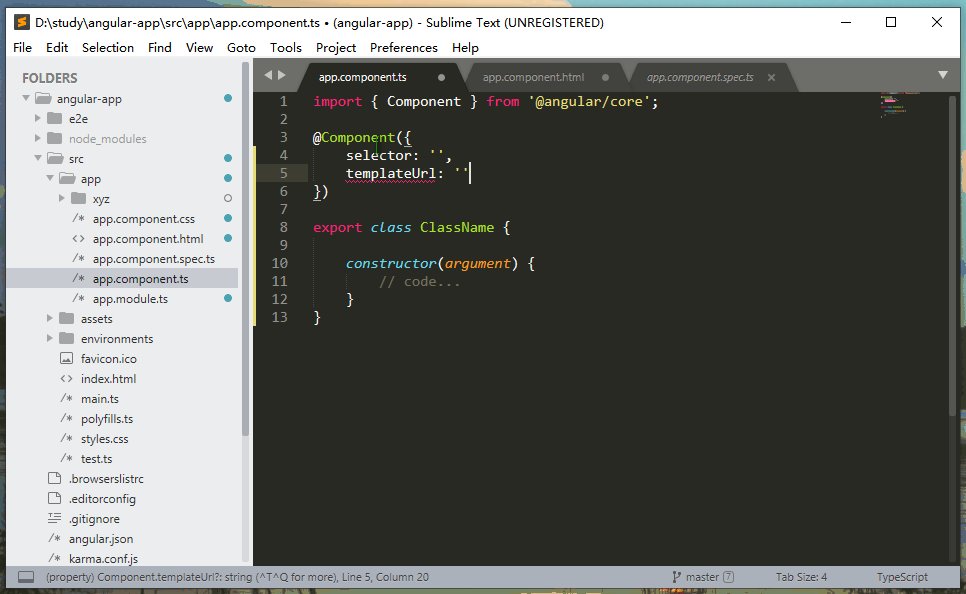
1.3 编写 angular 的 js 代码
同样的,安装好了插件之后,我们也能快速方便的写 angularjs 代码。比如我们可以试着敲出:
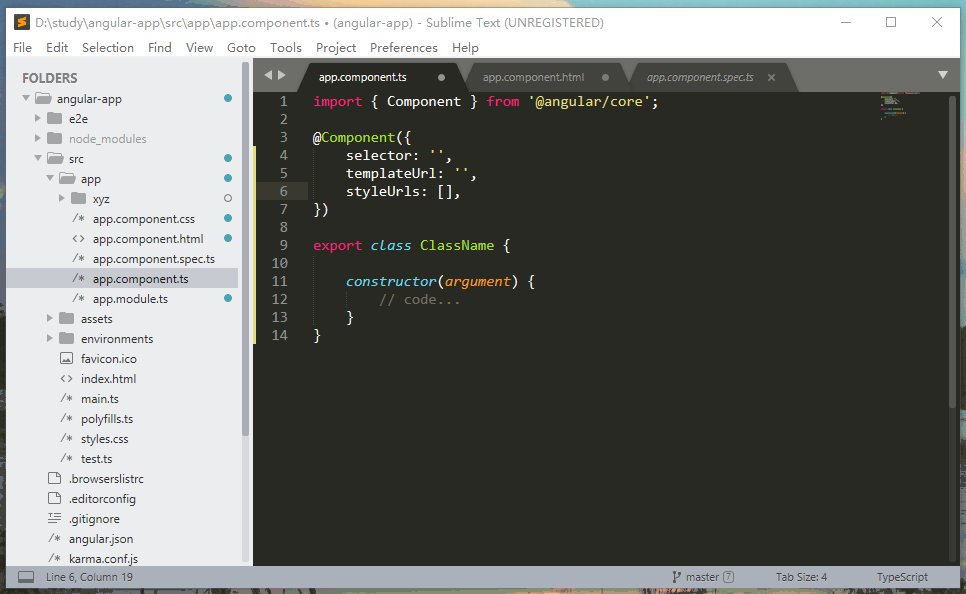
@c然后插件会带出相应的代码块,sty,能联想出样式urltemp,甚至更少,就能联想出模板url

2.总结

通过本章节,我们了解了一下开发AngularJS需要安装哪些插件,以及一些代码块的缩写。实际上,更多更复杂的情景会在工作中慢慢接触到,这也会让我们变的更加强大。

































































 精慕门1597439 ·
精慕门1597439 ·

 2025 imooc.com All Rights Reserved |
2025 imooc.com All Rights Reserved |