课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:7-9 VueX 的语法详解(2),7-10 VueX 的语法详解(3),7-11 CompositionAPI 中如何使用 VueX,7-13 使用 axios 发送ajax 请求
主讲老师:Dell
课程内容:
今天学习的内容包括:VueX 的语法详解,CompositionAPI 中如何使用 VueX,使用 axios 发送 ajax 请求
vuex 全局数据更改流程:
1. dispatch 方法,派发一个 action,名字叫做 change,this.$store.dispatch('change') // change 就是 action,dispatch 就是派发
2. 感知到 change 这个 action,执行 store 中 actions 下面的 change 方法
actions:{
change(){
console.log(123123);
}
}
3. commit 提交一个叫做 change 的数据改变
actions:{
change(){
this.commit('change')
}
}
4. mutation 感知到提交的 change 改变,执行 change 方法,改变数据
mutations:{
change(){
console.log('mutation')
}
}
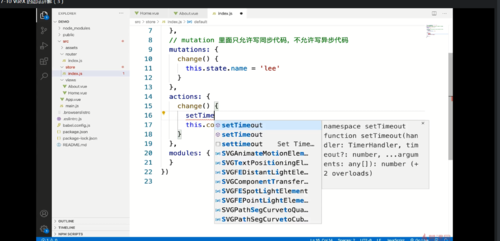
5. 在 mutation 里面修改数据
mutations:{
change(){
this.sata.name = 'lee'
}
}
6. mutations 里面只允许写同步代码,不允许写异步代码,例如 setTimeout
7. 在 actions 里面写异步代码只有 mutations 可以修改 state 里面的数据
8. dispatch 和 actions 做关联,commit 和 mutations 做关联课程收获:
今天算是把第七章剩下的内容学完了,明天正式开始学习实战项目。vuex 知识讲的差不多了,但是还需要时间去消化。感觉还是要多回去翻看之前的章节。明日继续,加油。
今日课程学习时间大约花费 18 分钟。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦