-
VSCode打开命令行控制台 ctrl+~
新建flutter项目:
Flutter create demo001
进入demo001下,运行项目flutter run
Android Studio新建虚拟机,VSCode可以识别使用。
查看全部 -
Java JDK安装地址:
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Flutter sdk地址:
https://flutter.io/docs/development/tools/sdk/archive#windows
安装完成后需要配置环境变量,把下载的文件直接解压到一个文件夹里面即可,把路径配置到环境变量的path里面
flutter doctor
查看全部 -
flutter 120fps超高性能(电影电视:24fps, 液晶显示器:60HZ, 游戏:80fps)
fps:每秒传输帧数,每秒画面数
第三方组件:https://github.com/Solido/awesome-flutter法国人总结的好用的组件。
开始使用flutter的大厂:Alibaba(咸鱼) Tencent JD
效果https://itsallwidgets.com/
前置知识 dart
查看全部 -
Flutter是谷歌的移动UI框架,可以快速在IOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作,并且它是免费、开源的。
特点:
1、跨平台:Linux、Android、IOS、Fuchsia
2、原生用户界面:它是原生的,让我们体验更好、性能更好
3、开源免费:完全开源,可以进行商用
与主流框架对比:
Cordova:混合式开发框架(Hybrid App)
RN(React Native):生成原生的APP,但以View为基础嵌入
Flutter:在渲染技术上选择了自己实现(GDI)
查看全部 -
为什么Flutter120fps超高性能??
查看全部 -
flutter create 命令
 查看全部
查看全部 -
开发环境搭建
1 系统的要求

2 JAVA环境安装

java jdk下载


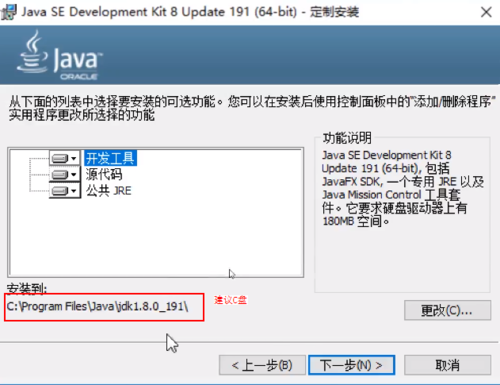
安装JRE:默认C盘即可
检查java是否安装成功:Win+R > cmd > java
3 Flutter SDK的安装(工具包)
https://flutter.io/sdk-archive/#windows
复制到想安装的目录 > 解压


/flutter/bin(复制)
此电脑 > 邮件 > 属性 > 高级系统设置 > 系统变量 > 找到path > 新建放入路径
检查:cmd > flutter

flutter doctor:检查开发环境哪些安装好哪些没安装好
绿色:已安装
红×:未安装好,需要安装好才能运行/开发flutter
感叹号:需要进行处理的
查看全部 -
查看全部
-
cordova html网页模式
RN 原生APPview嵌入flutter 在渲染技术上,选择了自己实现
查看全部 -
出现Android toolchain 失败的,检查下java JDK的版本,JDK8版本才能成功。JDK降到8以后,看下系统环境变量里JAVA_HOME的设置。改好之后,再运行 flutter doctor --android-licenses 就可以了。
查看全部 -
传值 与 接收
查看全部 -
image widget 的几种加入形式
查看全部 -
快捷键笔记
查看全部 -
import 'package:flutter/material.dart'; class MinePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('我的')), body: GridView( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, //每行个数 mainAxisSpacing: 2.0, //每行间距 crossAxisSpacing: 2.0, //每列间距 childAspectRatio: 0.75 //长宽比 ), children: <Widget>[ new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2557573348.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1446261379.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p1613191025.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2540924496.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2174346180.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p454118602.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1998028598.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p456676352.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p1917567652.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2398213627.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1637195728.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p1335271624.webp',fit: BoxFit.cover), ], ) ); } }本节课源码,图片是宫崎骏的电影,喜欢的朋友拿走不谢。
 查看全部
查看全部
举报