-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>某管理系统</title>
<link href='//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css' rel='stylesheet'>
<style type="text/css">
body {
padding: 50px 0px;
margin: 0px;
}
.sidebar{
background-color: #ddd;
padding: 10px 0px;
position: fixed;
top: 51px;
bottom: 0px;
left: 0px;
z-index: 3;
}
.sidebar .list-group-item {
background-color: #ddd;
border: 0px;
padding-left: 10%;
padding-right: 10%;
color: #337ab7;
}
.main {
background-color: #fff;
padding-left: 19%;
padding-right: 2%
}
.main .button-group .btn {
margin-bottom: 10px;
}
.feature-list li{
margin-top: 15px;
border-radius: 4px;
}
.progress-title {
margin-top: 25px;
margin-bottom: 15px;
}
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-list" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">某管理系统</a>
</div>
<div class='collapse navbar-collapse' id='navbar-list'>
<ul class='nav navbar-nav'>
<li class="active"><a href='#'>首页</a></li>
<li class='dropdown'>
<a href='#' class='dropdown-toggle' data-toggle='dropdown' role='button' >功能<span class='caret'></span></a>
<ul class='dropdown-menu'>
<li class='dropdown-header'>业务功能</li>
<li><a href='#first'>信息建立</a></li>
<li><a href='#second'>信息查询</a></li>
<li><a href='#third'>信息管理</a></li>
<li class='divider'></li>
<li class='dropdown-header'>系统功能</li>
<li><a href='#fourth'>设置</a></li>
</ul>
</li>
<li><a href='#' data-toggle="modal" data-target="#help">帮助</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="用户名">
<input type="text" class="form-control" placeholder="密码">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
</div>
</nav>
<!-- 自适应布局 -->
<div class="container-fluid">
<div class="row">
<!-- 左侧导航栏 -->
<div class="col-xs-2 col-sm-2 col-md-2 sidebar">
<div class="list-group">
<a href="#" class="list-group-item active">首页</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item">信息建立</a>
<a href="#" class="list-group-item">信息查询</a>
<a href="#" class="list-group-item">信息管理</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item">设置</a>
<a href="#" class="list-group-item">帮助</a>
</div>
</div>
<!-- 右侧控制台 -->
<div class="col-xs-12 col-ms-12 col-md-12 main">
<h3>管理控制台</h3>
<hr class="divider">
<div class="button-group" >
<button type="button" class="btn btn-default">操作1</button>
<button type="button" class="btn btn-primary">操作2</button>
<button type="button" class="btn btn-success">操作3</button>
<button type="button" class="btn btn-info">操作4</button>
<button type="button" class="btn btn-warnning">操作5</button>
<button type="button" class="btn btn-danger">操作6</button>
</div>
<div class="row">
<div class="col-xs-12 col-ms-12 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">最新提醒</div>
<div class="panel-body">
<ul class="list-group feature-list">
<li class="list-group-item list-group-item-success">提示 您的订单(2014001)已经审批通过!</li>
<li class="list-group-item list-group-item-danger">提示 您的订单(2014002)被打回</li>
<li class="list-group-item list-group-item-warning">提示 您的订单(2013001)客户付款延迟!</li>
</ul>
</div>
</div>
</div>
<div class="col-xs-12 col-ms-12 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">我的任务</div>
<div class="panel-body">
<ul class="list-group feature-list">
<li class="list-group-item list-group-item-info">
<span class="badge">42</span>
订单审批
</li>
<li class="list-group-item list-group-item-info">
<span class="badge">20</span>
收缴确认
</li>
<li class="list-group-item list-group-item-info">
<span class="badge">10</span>
付款确认
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-ms-12 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">最新订单</div>
<div class="panel-body">
<table class="table panel-table">
<tr>
<th>#</th>
<th>产品</th>
<th>数量</th>
<th>总金额</th>
<th>业务员</th>
</tr>
<tr>
<td>1</td>
<td>Apple Macbook</td>
<td>10</td>
<td>80000</td>
<td>王小贱</td>
</tr>
<tr>
<td>2</td>
<td>Apple iPad air</td>
<td>20</td>
<td>65000</td>
<td>伊开花</td>
</tr>
<tr>
<td>3</td>
<td>Apple Macbook pro</td>
<td>5</td>
<td>50000</td>
<td>刘老根</td>
</tr>
</table>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-primary">查看详情 <span class="glyphicon glyphicon-forward" aria-hidden="true"></span></button>
</div>
</div>
</div>
</div>
<div class="col-xs-12 col-ms-12 col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">工程进度</div>
<div class="panel-body progress-part">
<div class="progress-title"><p class="label label-primary">水井挖掘工程</p></div>
<div class="progress">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" >
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress-title"><p class="label label-danger">基建工程</p></div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" >
<span class="sr-only">20% Complete</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" tabindex="-1" role="dialog" id="help">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src='http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js'></script>
<script src='http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
</body>
</html>
查看全部 -
添加,.navbar-fixed-top让导航条固定在顶端
可以包含一个,container或.container-fluid容器,让导航条居中或自适应显示
查看全部 -
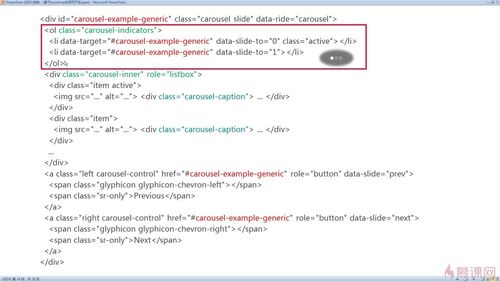
1.Carousel是一个用于轮播内容的组件(bootstrap对于组件的实现是用data属性来实现的) Carousel基本结构如下图:<ol></ol>对应轮播图下面的小点点;ol下面的div对应轮播组件内容,而组件内容中的div可通过p、h来,设置图片文字,<a class="btn 其他按钮类名">来设置有超链接的按钮,如:下载;div下面的两个<a>对应轮播的用于鼠标切换的左右按钮 ol中的data-slid-to=“0”表示index(即缩影)为从0开始,这里<li>的个数及li中data-slid-to=“”的编号与下面轮播内容的个数相对应
 查看全部
查看全部 -
bootstrap必须基于jquary,所以要在引用bootstrap框架之前引入jquary
查看全部 -
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>某管理系统</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body {
padding-top: 50px;
padding-bottom: 40px;
color: #5a5a5a;
}
/* 下面是左侧导航栏的代码 */
.sidebar {
position: fixed;
top: 51px;
bottom: 0;
left: 0;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto;
background-color: #ddd;
border-right: 1px solid #eee;
}
.nav-sidebar {
margin-right: -21px;
margin-bottom: 20px;
margin-left: -20px;
}
.nav-sidebar > li > a {
padding-right: 20px;
padding-left: 20px;
}
.nav-sidebar > .active > a,
.nav-sidebar > .active > a:hover,
.nav-sidebar > .active > a:focus {
color: #fff;
background-color: #428bca;
}
已久
.main {
padding: 20px;
}
.main .page-header {
margin-top: 0;
}
</style>
</head>
<body>
<!--下面是顶部导航栏的代码-->
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">某管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">功能<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li class="dropdown-header">业务功能</li>
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
<li class="divider"></li>
<li class="dropdown-header">系统功能</li>
<li><a href="#">设置</a></li>
</ul>
</li>
<li><a href="#">帮助</a></li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="用户名...">
<input type="text" class="form-control" placeholder="密码...">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</div>
</nav>
<!--自适应布局-->
<div class="container-fluid">
<div class="row">
<!--左侧导航栏-->
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li class="active"><a href="#">首页</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
</ul>
<ul class="nav nav-sidebar">
<li><a href="#">设置</a></li>
<li><a href="#">帮助</a></li>
</ul>
</div>
<!—右侧管理控制台-->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">管理控制台</h1>
<p>
<!--一组按钮控件-->
<button type="button" class="btn btn-lg btn-default">操作1</button>
<button type="button" class="btn btn-lg btn-primary">操作2</button>
<button type="button" class="btn btn-lg btn-success">操作3</button>
<button type="button" class="btn btn-lg btn-info">操作4</button>
<button type="button" class="btn btn-lg btn-warning">操作5</button>
<button type="button" class="btn btn-lg btn-danger">操作6</button>
</p>
<div class="row">
<div class="col-md-6">
<!--panel面板,里面放置一些控件,下同-->
<div class="panel panel-primary">
<!--panel面板的标题,下同-->
<div class="panel-heading">
<h3 class="panel-title">最新提醒</h3>
</div>
<!--panel面板的内容,下同-->
<div class="panel-body">
<div class="alert alert-success" role="alert">
<strong>提示</strong>您的订单(2014001)已经审批通过!
</div>
<div class="alert alert-danger" role="alert">
<strong>提示</strong>您的订单(2014002)被打回!
</div>
<div class="alert alert-warning" role="alert">
<strong>提示</strong>您的订单(2013001)客户付款延迟!
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">我的任务</h3>
</div>
<div class="panel-body">
<ul class="nav nav-pills nav-stacked" role="tablist">
<li role="presentation">
<a href="#" class="alert alert-info">
<span class="badge pull-right">42</span>
订单审批
</a>
</li>
<li role="presentation">
<a href="#" class="alert alert-info">
<span class="badge pull-right">20</span>
收款确认
</a>
</li>
<li role="presentation">
<a href="#" class="alert alert-info">
<span class="badge pull-right">10</span>
付款确认
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">最新订单</h3>
</div>
<div class="panel-body">
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>产品</th>
<th>数量</th>
<th>总金额</th>
<th>业务员</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Apple Macbook air</td>
<td>10</td>
<td>80000</td>
<td>王小贱</td>
</tr>
<tr>
<td>2</td>
<td>Apple iPad air</td>
<td>20</td>
<td>65000</td>
<td>尹开花</td>
</tr>
<tr>
<td>3</td>
<td>Apple Macbook pro</td>
<td>5</td>
<td>50000</td>
<td>刘老根</td>
</tr>
</tbody>
</table>
<p><a class="btn btn-primary" href="#" role="button">查看详细»</a></p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">工程进度</h3>
</div>
<div class="panel-body">
<h3><span class="label label-primary">水井挖掘工程</span></h3>
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100" ><span class="sr-only">80% Complete</span>
</div>
</div>
<h3><span class="label label-danger">基建工程</span></h3>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100" ><span class="sr-only">30% Complete (danger)</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src=" https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src=" //maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
查看全部 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 引入 bootstrap 的全局样式-->
<link rel="stylesheet" href="dist/css/bootstrap.min.css">
</head>
<body>
<h1 class="text-center">Hello World!</h1>
<button class="btn btn-info center-block">我是按钮,按我一下</button>
<!-- 2. 引入Jquery 文件-->
<!--jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边)-->
<script src="jquery/jquery-3.3.1.min.js"></script>
<!-- 3. 引入bootstrap JavaScript -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
查看全部 -
<h1 class="text-center">hello word</h1>
<button class="btn center-block btn-primary " >按钮</button>查看全部 -
html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
查看全部 -
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
查看全部 -
插件素材
查看全部 -
Available glyphs
查看全部 -
tooltip示例
查看全部 -
Grid options
查看全部 -
布局结构
查看全部 -
IE版本低于9
查看全部
举报










