-
环境搭建—— JQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面<head>标签内中,通过<script>标签引入JQuery库即可。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script> <title>环境搭建</title> </head> <body> <script type="text/javascript"> alert($) </script></body> </html>
弹出以下信息,说明环境已经搭建成功
 查看全部
查看全部 -
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。所以-1 !== className.indexOf('imooc')是指className里包含了字符串“imooc”,那么if判断条件为真,继续执行if内部的语句。
查看全部 -
jQuery的处理:
var $p = $('#imooc'); $p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
查看全部 -
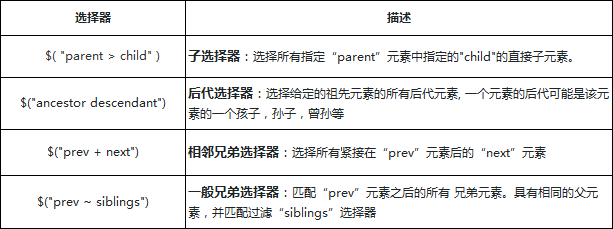
层级选择器:
 查看全部
查看全部 -
$(:first)选取第一个元素
$(:last)选取最后一个元素
$(:not(selector))筛选所选元素
$(:eq(index))选择任意index元素
$(:gt(index))选择所有index大于所选index的元素
$(:lt(index))选择所有index小于所选index的元素
$(:even)选择偶数元素,从0开始计数
$(:odd) 选择奇数元素,从0开始计数
$(:header)选取标题元素
$(:root)选取根元素查看全部 -
> (大于号)紧跟父子关系 如$("div > p")表示选择div下的直接层是p的节点。
+ (加号) 紧跟兄弟关系 如$("div + p")表示选择div同层的左右相邻的p节点。
~ (波浪线)任意距离兄弟关系 如$("div + p")表示选择div同层的p节点。
(空格) 任意层父子关系 如$("div p")表示选择div下的p节点(不管中间隔多少层)。
,(逗号) 表示选择器组合,如$("div p, span p")表示div下p节点和span下p节点查看全部 -
lt() eq() 0~10;
nth-child() 1~10;
查看全部 -
id选择器是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID 的获取。在操作DOM的获取上,能采用ID 就用ID,ID是唯一的 每个ID值在一个页面中只能使用一次
查看全部 -
var $p = $('#imooc');
$p.html('').css('color','red');
var p = document.getElementById("imooc");
p.innerHTML="";
p.style.color = "red";
查看全部 -
https://libs.baidu.com/jquery/1.9.1/jquery.min.js
查看全部 -
$('.pre+div') 选择后面第一个为div的兄弟节点;
$('.pre~div')选择后面所有的为div的兄弟节点
查看全部 -
学编程,遇到一些简称的代码,去查清楚全称,记忆会更牢固,就比如eq全称是equal(意思是“等于”);gt全称是greater than(意思是大于);lt全称是less than(意思是小于)
查看全部 -
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
查看全部 -
选择器中的层级选择器就是用来处理这种关系
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
查看全部
举报















