-
<div id="root">
<div>
<input v-model="inputValue" />
<button @click="addValue">提交</button>
<button @click="deleteValue">删除</button>
</div>
<ul>
<li v-for="(item,index) of list" :key="index">
{{item}}
</li>
</ul>
</div>
<script>
new Vue({
el: "#root",
data: {
inputValue: '',
list: []
},
methods: {
addValue: function() {
this.list.push(this.inputValue)
this.inputValue = ''
},
deleteValue: function() {
this.list.pop()
}
}
})
</script>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TodoList</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div>
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item
v-for="(item, index) of list"
:key="index"
:content="item"
:index="index"
@delete="handleDelete"
>
</todo-item>
</ul>
</div>
<script>
Vue.component('todo-item', {
props: ['content', 'index'],
template: '<li @click="handleClick">{{content}}</li>',
methods: {
handleClick: function() {
this.$emit('delete', 'index');
}
}
})
new Vue({
el:"#root",
data: {
inputValue: '',
list: []
},
methods: {
handleSubmit: function() {
this.list.push(this.inputValue)
this.inputValue = ''
},
handleDelete: function(index) {
this.list.splice(index, 1);
}
}
})
</script>
</body>
</html>
查看全部 -
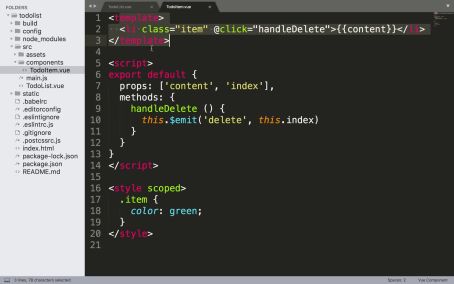
scoped 表示样式只针对该组件,一般不会去掉,否则全局都会同名调用。
 查看全部
查看全部 -
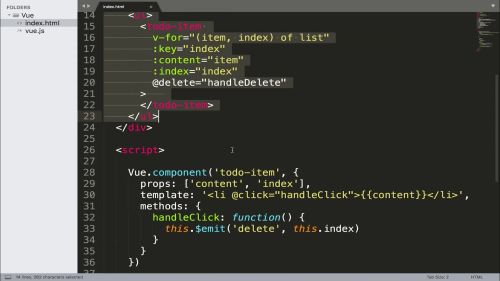
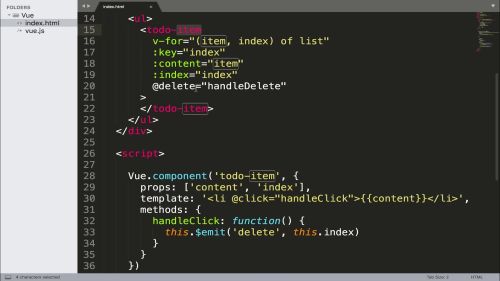
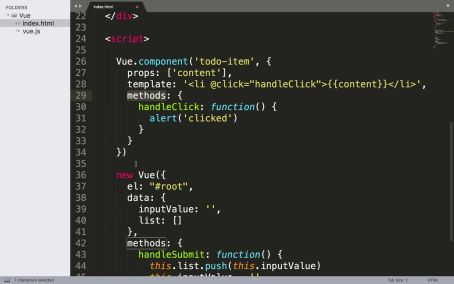
父组件定义的模板,模板会显示父组件list的数据
创建子组件todo-item,传递名为content和index参数对应item,index的值。
子组件props声明传递的参数,
当点击的时候handleClick,this.$emit会向外触发一个名为'delete'的事件,事件的值为this.index,
父组件创建子组件的时候@delete监听该事件,当触发delete事件的时候会触发父组件handleDelete方法。

 查看全部
查看全部 -
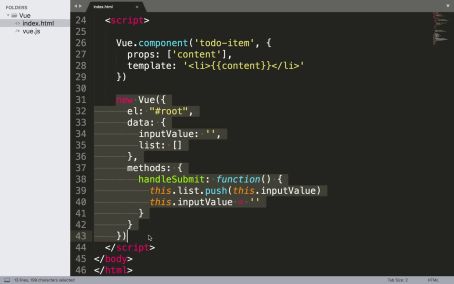
每一个Vue.component组件都是一个Vue的实例
如果实例没有定义template模板的方法,那么就寻找el挂载点根标签作为它的模板
Vue实例就是一个组件,每个组件也是一个Vue。

每一个主键中都可以绑定@click点击事件和添加methods方法
 查看全部
查看全部 -
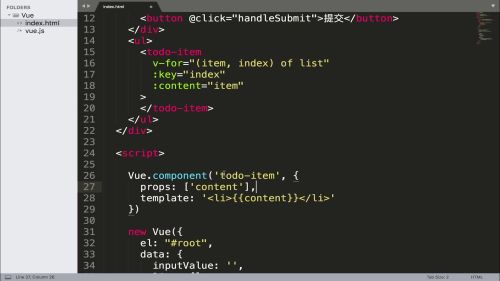
Vue.component 定义全局组件
: content='itemxx' 传递值参数
props: ['content'], 声明接收名字为content 的参数,不然{{content}} 无法接收传递的参数
 查看全部
查看全部 -
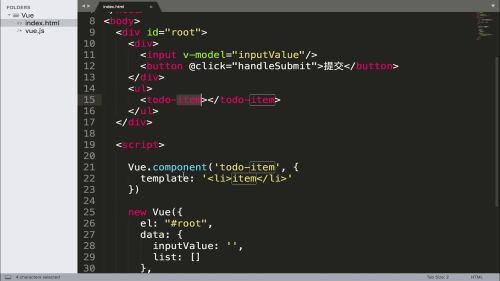
Vue.component() 定义全局组件

定义局部主键
var TodoXxx = {
template: '<li>xxx</li>'
}
需要再Vue的components中声明注册,否则无法调用
 查看全部
查看全部 -
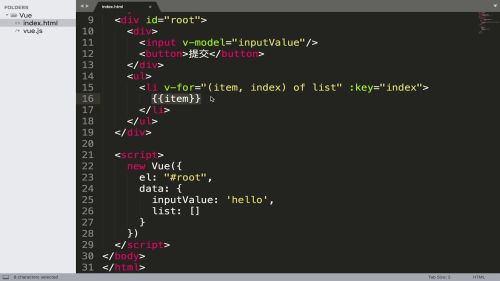
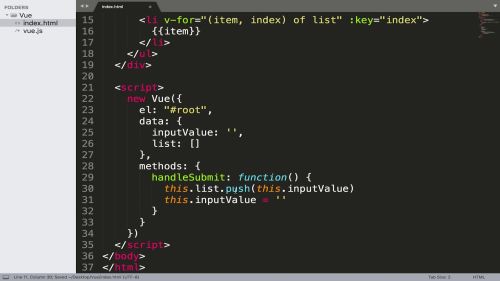
v-model 双向绑定data里面的inputValue的值
v-for 绑定data 里面的list值

定义提交方法
this.list.push(this.inputValue) 提交输入的值到list
this.inputValue = '' 情况输入的值
 查看全部
查看全部 -
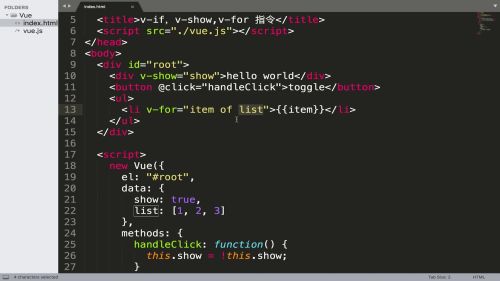
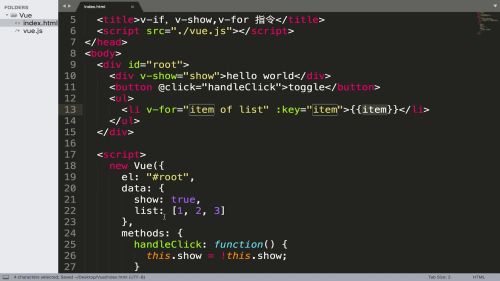
v-for 表示把数据循环展示
v-for="itemxx of list" 表示取data 里面list的值,for循环每一项赋值给itemxx,循环展示的时候取值既可以用{{itemxx}}。

使用 :key="itemxx" 可以提升v-for的性能,
但注意key值要求每一项的值都不同。
可以v-for="(itemxx, ixx) of list" :key="ixx" 这样写表示使用第几项作为key值,这样保证key值的不同。
 查看全部
查看全部 -
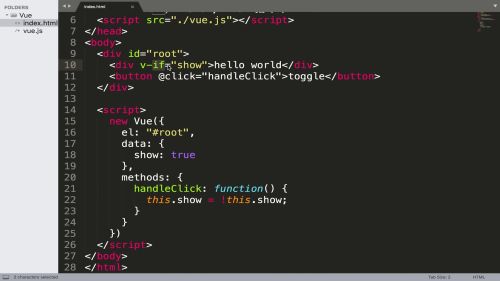
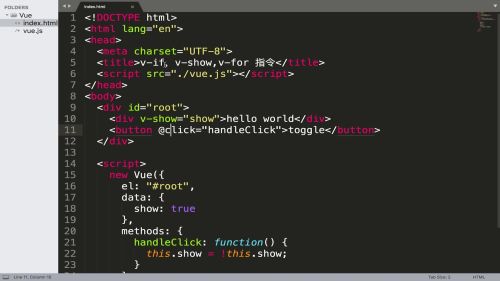
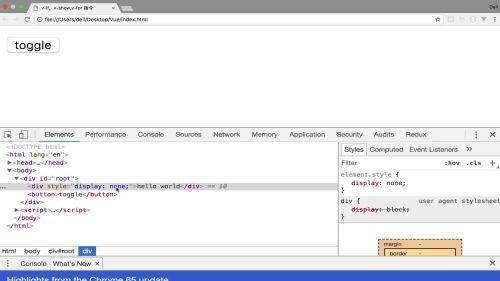
v-if 表示直接添加或去掉标签,即true添加显示标签,false移除销毁标签。
@click 表示绑定methods里面的方法

v-show 表示标签的style 样式添加 display:none 属性,并没有直接去掉标签

 查看全部
查看全部 -
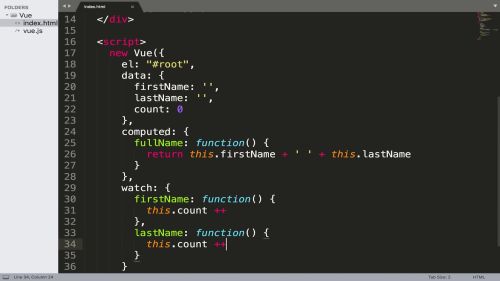
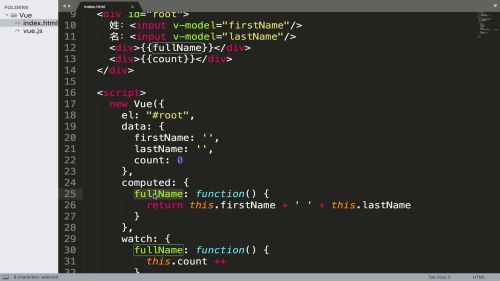
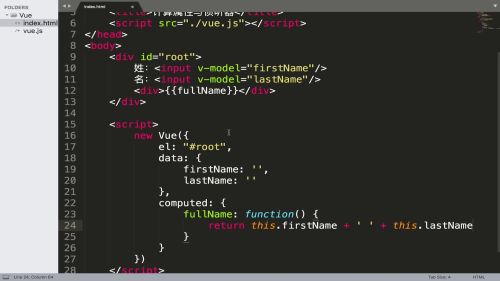
watch 监听器,表示监听某属性数据发生变化时触发

或者监听计算属性的变化,如全名 fullName
 查看全部
查看全部 -
computed 计算属性,表示通过别的属性计算出来的。
当被计算的属性没有改变时,则会使用computed的缓存值。
 查看全部
查看全部 -
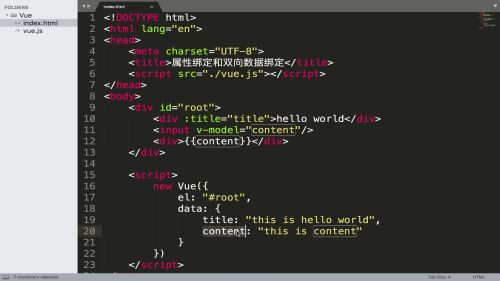
v-model 实现数据双向绑定,绑定数据,数据变了则其它标签的数据也会跟着变。
 查看全部
查看全部 -
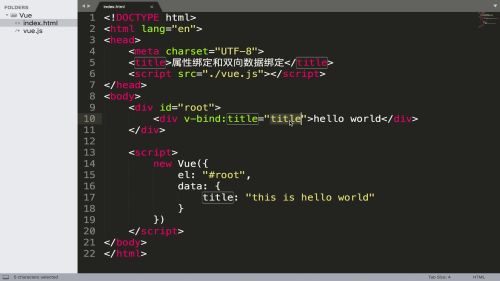
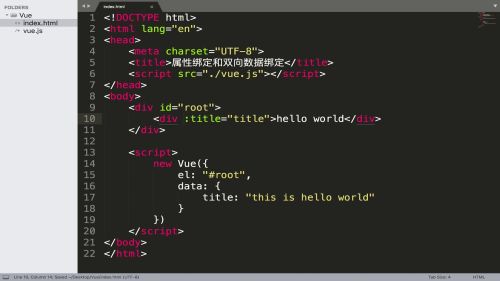
v-bind 标签:表示属性绑定。
使用v-xxx标签等号后面接的内容不再是字符串,而是JS表达式。
v-bind="title" title表示的是data里面的title内容。
v-bind="'Add xxx ' + title" 表示的结果是:Add xxx 加上data里面title的内容。

v-bind:title 可以缩写成 :title
 查看全部
查看全部 -
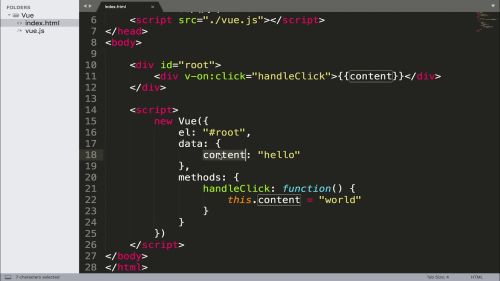
在vue里面改变data数据定义的内容。
当data数据内容改变时,vue会自动刷新绑定的标签,不需要操作document标签。
面向数据去编程。
示例:this.content = "world" 则直接改变了data里面定义的content的值。
 查看全部
查看全部
举报




