-
挂载点指的是Vue实例里的el属性对应的dom节点 id
模板指的是挂载点内部的内容,实例里template属性的内容
实例:定义挂载点,把定义的数据与模版结合起来生成要展示的内容,再把这个内容放在挂载点中
查看全部 -
第二章总结:
创建实例
挂载点 模板 实例的关系
事件绑定:@click="headleClick" ; 绑定方法:数据里面的methods;表达方式v-text和v-htm
属性绑定:v-bind或者:表示 ;双向绑定:v-model
计算属性:computed 返回(return)一个值;侦听器 watch
v-if和v-show相似 v-show更稳定,都是隐藏和展示指令;v-for是循环展示指令
查看全部 -
写JQ是操作DOM, 而VUE是操作数据
查看全部 -
各个文件作用:
build:放置的是webpack配置文件,一般不动
config:放置针对开发环境和线上环境的配置文件,一般不动
node_modules:项目的依赖
src:源代码
static:静态资源
.babelrc:babel编译
.editorconfig:浏览器配置
eslintignore:eslint的配置
.eslintrc.js:
.gitignore:
.postcssrc.js:
index.html:
package-lock.json:
package.json:
README.md:
src-->main.js项目的入口文件
因为webpack中配置了hot-reload,所以代码修改,浏览器自动刷新。
查看全部 -
用脚手架工具创建项目
1、npm install --global vue-cli 全局安装vue脚手架工具 vue-cli
2、vue init webpack my-project 创建一个基于webpack模版的新项目
3、cd my-project 进入到项目目录
4、npm run dev 运行项目
查看全部 -
插值表达式 v-text v-html
绑定事件 v-on
事件执行的方法写到vue的methods中
事件绑定简写 v-on:click = @click
查看全部 -
el与dom标签进行绑定,vue接管dom操作。
挂载点 模板 实例 的关系
挂载点:vue中el属性对应的id所对应的dom节点。vue只会处理挂载点的内容
模板:模板就是挂载点以内的内容,可以写在外部。也可以写在实例内部的template属性内。
---------------------------------------------
vue实例中的数据 事件 与方法
插值表达式 {{number}}
v-text
v-html
v-on:click 绑定事件, v-on:可以简写为@click
-----------------------------------------------
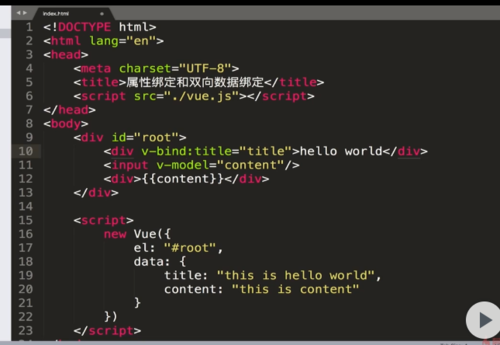
vue中的 属性绑定 和 双向数据绑定
属性绑定:v-blind: 数据写在data里边 v-blind:可以简写为 : 。
双向数据绑定:v-model=
------------------------------------------------
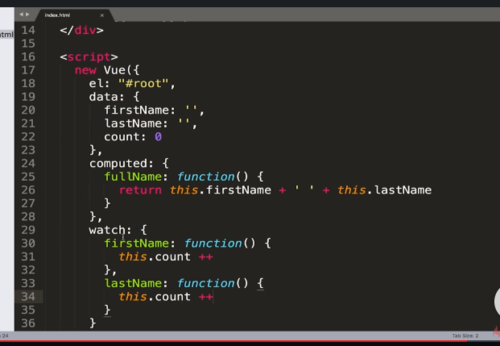
vue中的 计算属性 和 侦听器
computed 计算属性 一个属性有另外几个属性计算而来。
只有在它以来的属性发生改变时,才改变。
若以来的属性未发生概念,会利用上一次计算结果的缓存来在页面上做显示。
watch 侦听器属性 监听某一个数据或计算属性的变化。
------------------------------------------------
v-if v-show v-for 指令
v-if 控制dom的存在与否 当对应的属性是false时 直接将dom标签删除
v-show 控制dom的显示与否 不会删除dom标签 只是添加了css属性进行隐藏
v-for 控制一组数据 循环展示
查看全部 -
https://cli.vuejs.org/guide/installation.html
```sh
$ npm i -g @vue/cli
# OR
$ yarb global add @vue/cli
```
查看全部 -
v-show: dom显示或隐藏
v-if: dom创建或销毁
key: 要保持不同 一般可以用 v-for="(item,index) in list" :key="index"
但是如果需要频繁排序的话,key值不适合用index 会有问题
查看全部 -
父组件向子组件传递数据通过属性进行
查看全部 -
1、计算属性:(高效率,当计算的值发生改变的时候,就会重新计算)
语法:
computed:{
c:function(){
return this.a+this.b
}
这是一个计算器,可以计算进行各类基本操作;
watch:{name:function{
}} 这里可以侦听对应属性或者变量的变化
 查看全部
查看全部 -
属性绑定 :title='title' 后面的title不是个字符串 而是js的表达式 (new 实例下面的title)
数据双向绑定 v-model 是一个模板指令 input里面value的内容输入什么 下面content的内容就会显示出来
 查看全部
查看全部 -
通过script标签方式引入的vuejs放在head标签里面可以防止抖屏的现象。
查看全部 -
挂载点里面的内容称之为模板查看全部
-
鼠标点击触发click事件->调用handleClick函数->触发delete事件->调用handleDelete函数->改变list数据
查看全部
举报















