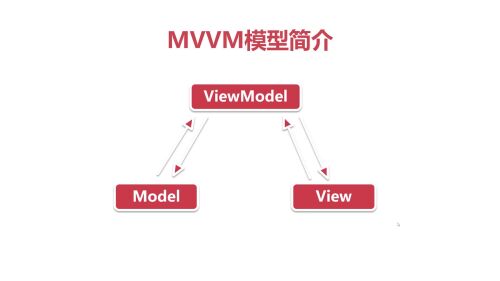
-
MVP优点
解决了MVC中Controller与View过度耦合的缺点,职责划分明显,更加易于维护
缺点:接口数量多,项目复杂度升高。随着项目复杂度的提升,Presenter层将越来越臃肿
使用mvp 模式建议
1、接口规范化, 封装父类接口以减少接口的使用量
2、使用第三方插件自动生成mvp代码
3、对于一些简单的界面。可以选择不使用框架
4、根据项目复杂程度,部分模块可以不使用接口
查看全部 -
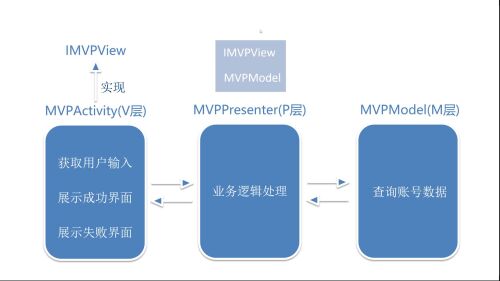
1、V层 负责提供View层面的功能(采用实现接口的方式,提供给P层),也就是Activity、Fragment提供并实现一个视图接口IMVView,提供给Presenter
2、M层 负责提供数据方面的功能, M层与View层是不直接通信的
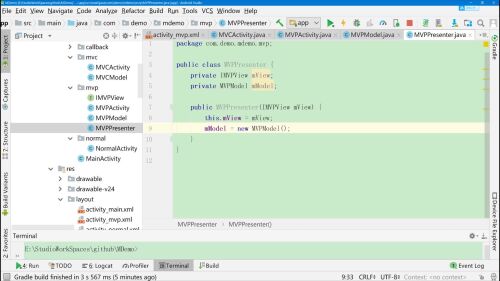
3、P层 因Model与View不再之间通信,P层来进行V与M互相通信,所以P层需要持有M层和V层的引用 , 在presenter中view的初始化通过构造函数, model直接创建新对象
查看全部 -
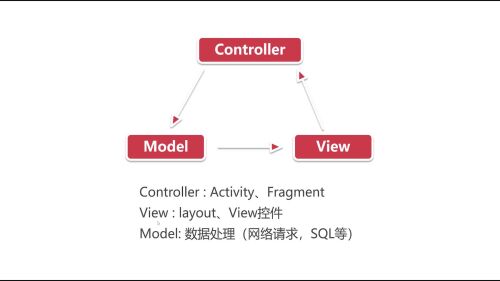
MVC优点:一定程度上实现了Model与View的分离,降低了代码的耦合性
缺点:Controller与View难以完全解耦,并且随着项目复杂度的提升,Controller将越来越臃肿。因为在安卓Activity即是控制器,也要承担部分view视图层的操作
类似Model↔View/Controller
查看全部 -
继续学习查看全部
-

根据项目来选择,学会变通,简单的页面可以不使用框架或使用MVC,建议多使用插件或自定义插件,减少重复代码
查看全部 -

学好 DataBinding、LiveData
查看全部 -


1、

2、

3、
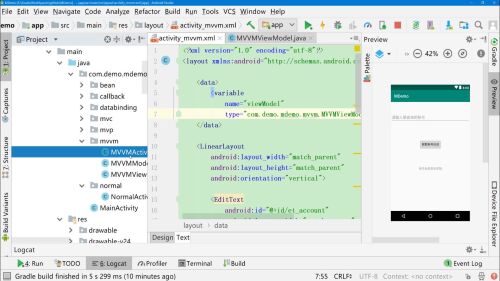
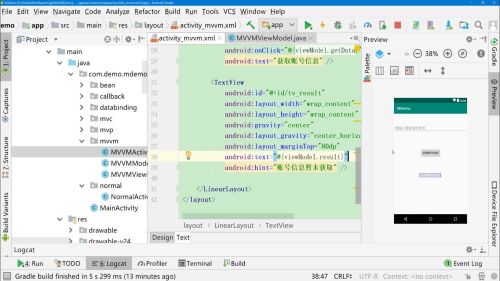
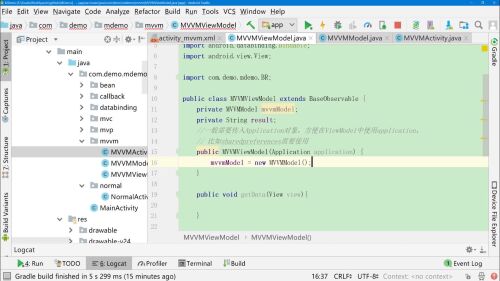
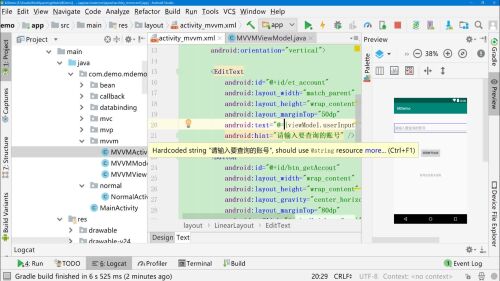
在布局文件中声明

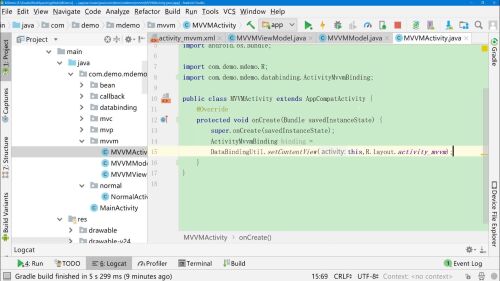
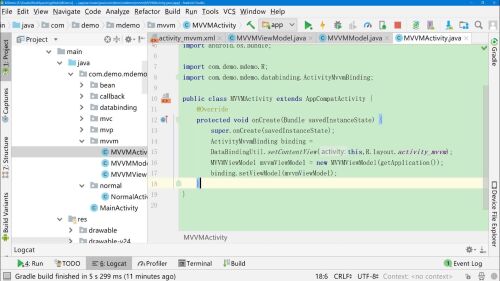
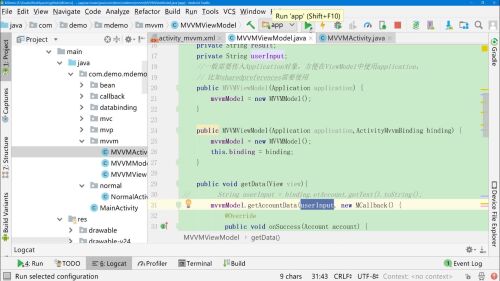
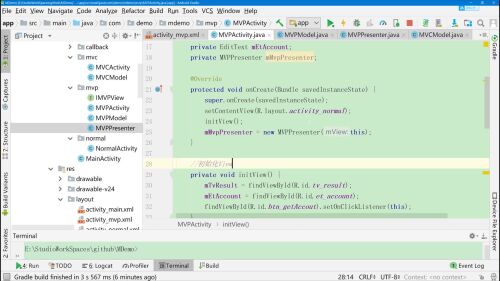
在Activity中初始化

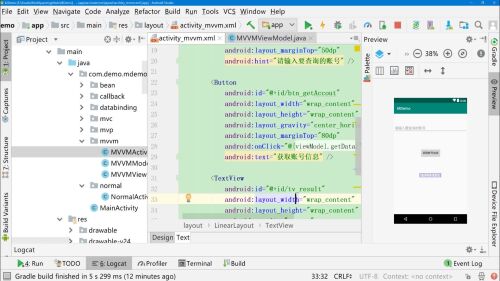
在布局文件中使用

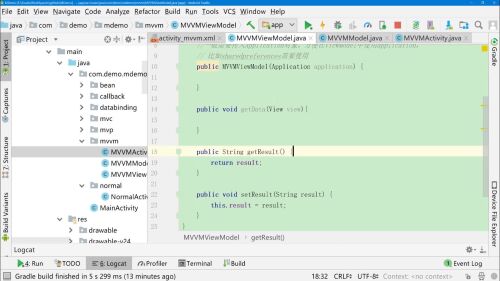
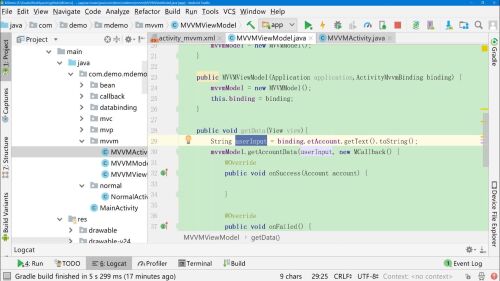
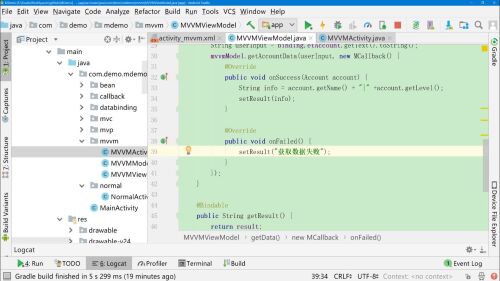
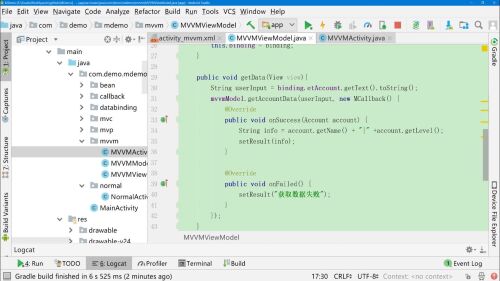
ViewModel中实现getData方法




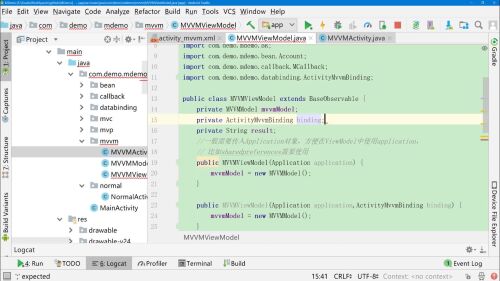
3、

再创建一个构造器,将Binding对象传值过来,可以调用输入的内容



在viewModel中直接使用dataBinding来操作,这样不是很好
改进:
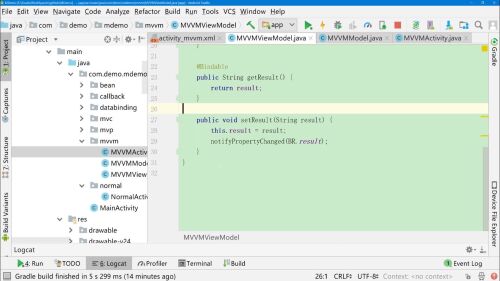
1、将输入框与viewModel.userInput绑定,并且实现双向绑定,
android:text="@={viewModel.userInput}"

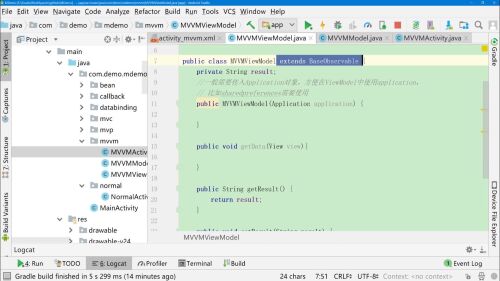
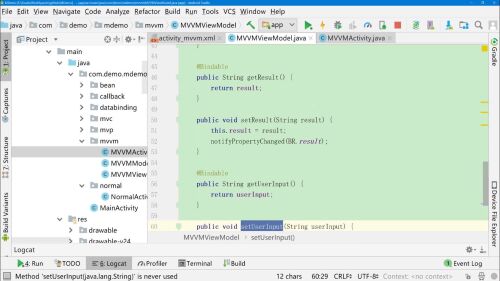
2在viewModel中提供userInput变量


所以在使用的时候,不需要使用dataBinding获取userInput,直接使用userInput变量

有时候,有些操作需要在Activity中完成,实现方式很多
1、借助三方库,EventBus/RxBus,但不够好
2、建议使用LiveData+ViewModel的形式
 查看全部
查看全部 -


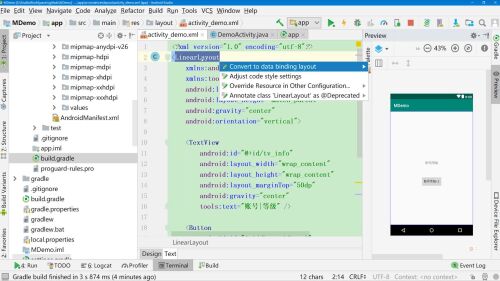
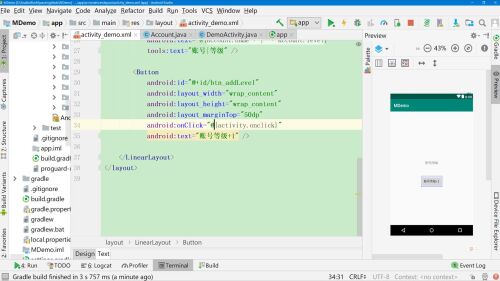
1、启动DataBinding
在App下的build.gradle的android层级下,添加
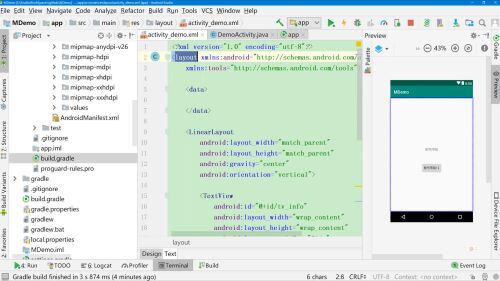
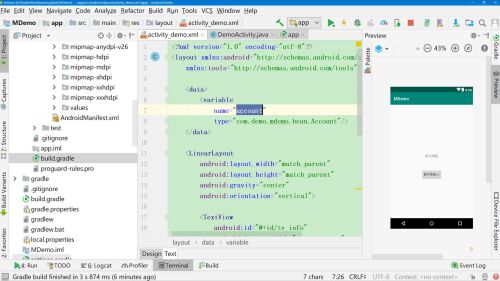
dataBinding{ enabled = true }2、修改布局文件为DataBinding布局

选中最外层的布局控件,同时按下Alt+回车,选择Convert to data binding layout

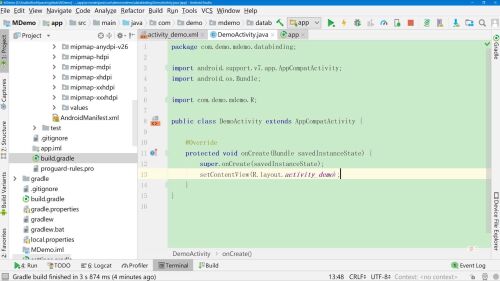
原来的Activity

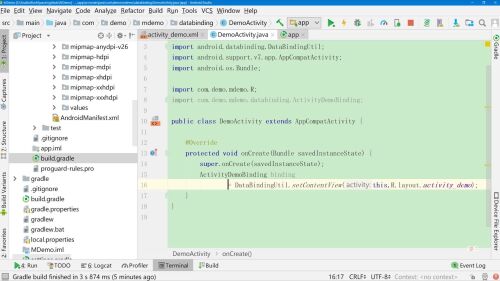
可以修改为



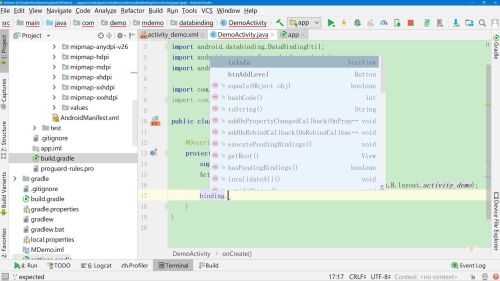
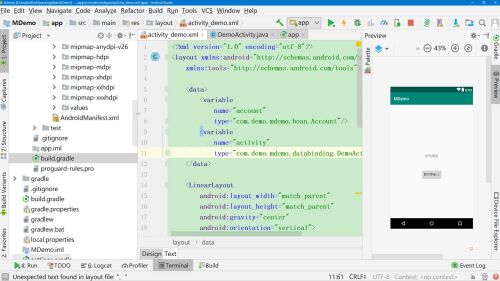
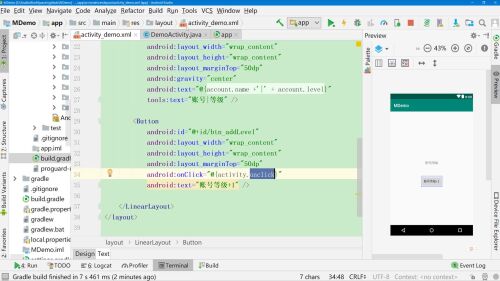
在布局文件中的layout-data下声明变量

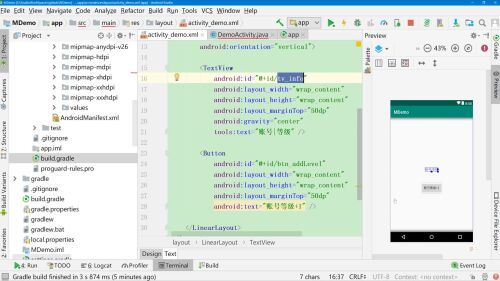
在相应位置使用,还可以在其中使用拼接,注:在大括号中还包含字符串的话 需要使用单引号
android:tex="@{account.name}"
对account进行初始化

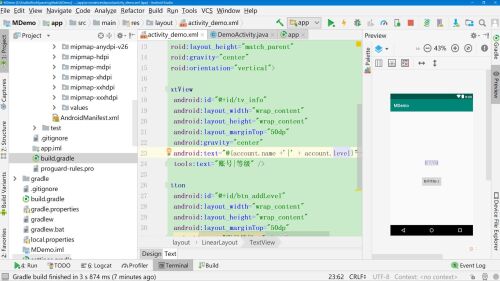
拓展:
点击按钮为level+1
1、声明activity变量

2、按钮中添加点击事件,引用activity的onClick事件

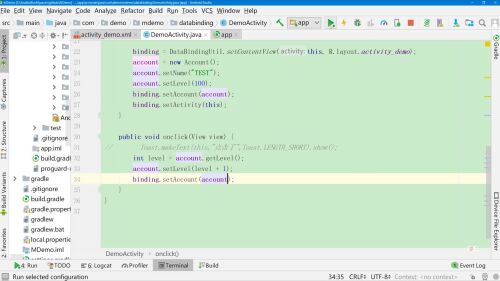
3、Activity中设置activity
dataBinding.setActivity(this);
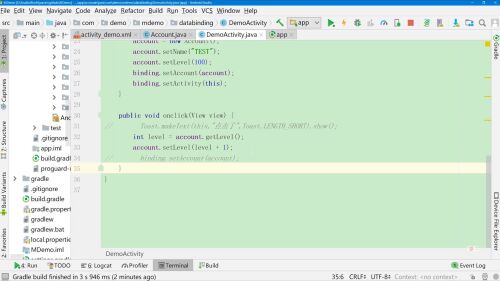
4、实现onClick方法

优化:
每次点击都会调用setLevel
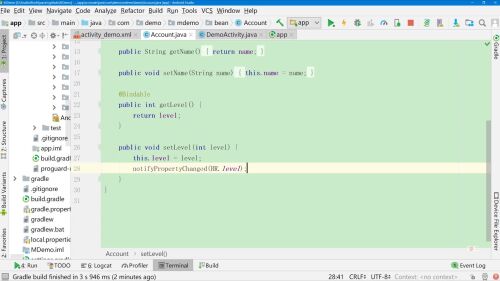
在Bean中 extends BaseObservable
对getLevel()添加@Bindable注解
在setLevel()方法中添加刷新,BR类似R,是DataBinding为我们自动生成的


以上为单向绑定
双向绑定:

在视图中,@后增加=,表示双向绑定,即视图更新也会更新数据,数据更新也会刷新视图
双向绑定一般用于输入框
查看全部 -

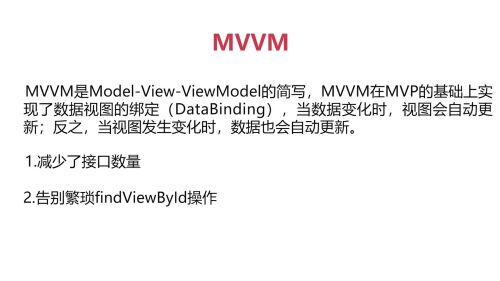
与MVP的思想相似,但代码更简洁
 查看全部
查看全部 -


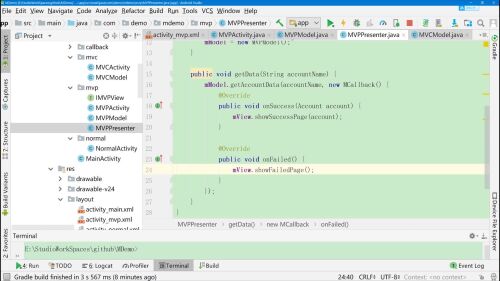
1、
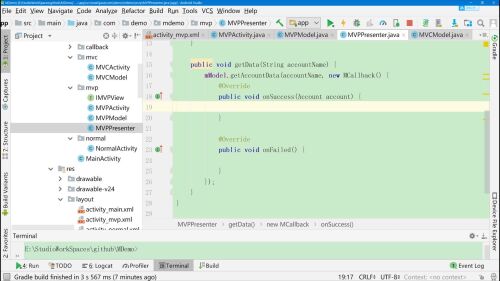
创建一个interface IMVPModel 里面创建三个方法,分别是获取数据、数据获取成功、数据获取失败
MVPAvtivity implements IMVPModel,并实现这三个方法,完成其中的逻辑处理
2、
创建MVPModel
他需要获取接口中的数据
3、
创建一个MVPPresenter,持有view层和Model层的引用

4、MVPActivity中创建一个presenter的实例

prenster中实现一个获取数据的方法getData(),在实际操作时,Activity中presenter.getData()

 查看全部
查看全部 -

在MVP中,这种情况得到了很好的解决

 查看全部
查看全部 -

所以也可以将View和Controller混合放在一起,形成下图的情况
 查看全部
查看全部 -


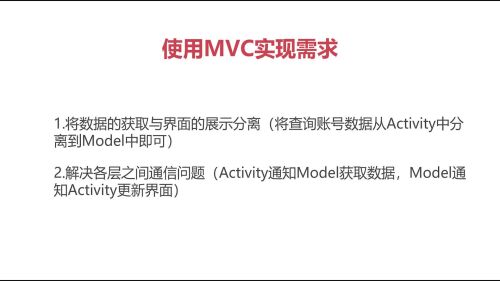
解决第二点,是可以在Activity中创建一个Model的实例,拿着实例去调用接口方法,然后再去分别实现不同情况下的处理通知页面更新操作的方法。
 查看全部
查看全部 -


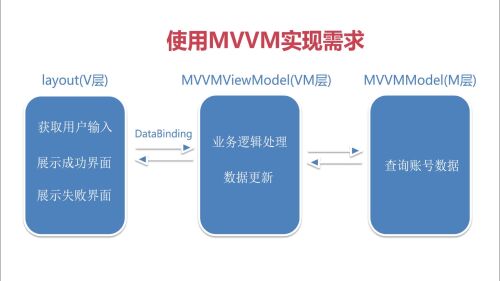
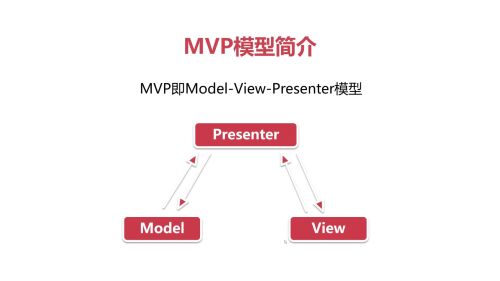
箭头表示的是事件的传递方向

 查看全部
查看全部 -

最终失效效果:



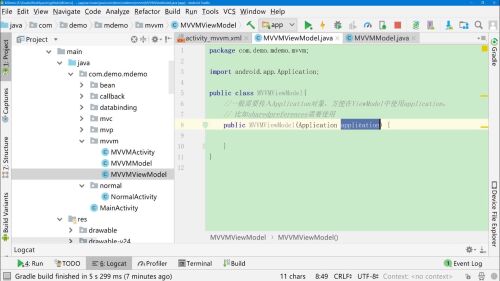
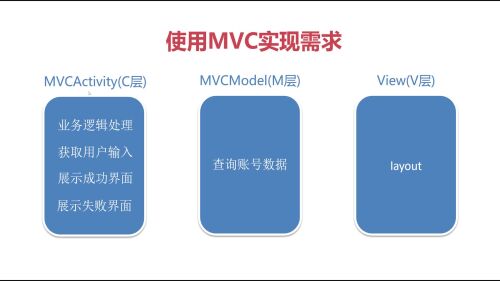
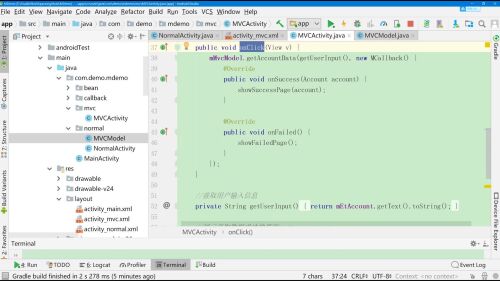
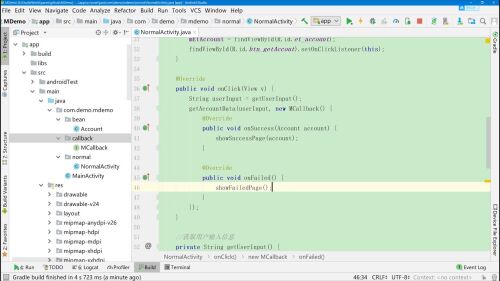
具体实现部分截图
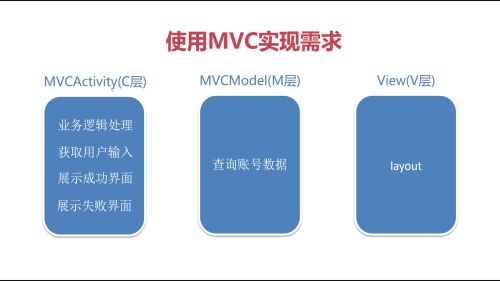
使用此种方式,将所有内容都放在了NormalActivity.java页面中,承载了页面展示、逻辑处理、接口调用等
项目越来越大,越复杂的话,会越来越多。
使用MVC模式优化,下节继续、
查看全部
举报




