-
结构性伪类选择器
:first-child ul>li:first-child,ul下的第一个li元素(如果ul下第一个元素不是li,则匹配不到任何元素)
:last-child
:first-of-type div>p:first-of-type,div下的p标签中的第一个
:last-of-type
:only-of-type div>p:only-of-type,匹配div下唯一的一个p元素
:nth-child(n) ul>li:nth-child(1),ul下第一个li元素(序号从1开始)
:nth-child(odd) ul>li:nth-child(odd),ul下的第奇数个li
:nth-child(even) ul下的第偶数个li
:not(selector) :not(div),不选中div标签
伪元素选择器(不是匹配真实存在的html元素)
::first-letter p::first-letter,选择p标签中的第一行的第一个字母,并且文字所处的行之前不能有其他内容(注意只能用于块级元素)
::first-line 在块级元素的第一行应用样式。第一行的长度取决于很多因素,包括元素宽度,文档宽度和文本的文字大小。和其他所有的伪元素一样,::first-line 不能匹配任何真实存在的 html 元素。
::before 在.box下的p元素内部的前面添加内容,通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
.box>p::before {
content: "H";
display: inline-block;
}
::after
UI元素状态伪类选择器
:enabled
:disabled
:active
:visited
:hover
:focus
:read-only
:checked
查看全部 -
* 通配符选择器,匹配html页面中所有可见标签
div 标签选择器,匹配所有同名标签
# id选择器
. 类选择器
层级选择器
.content p 祖先后代选择器,匹配class = content下的所有p标签
div>p 父子选择器,匹配div标签下的直属p标签
.num + span 相邻兄弟选择器,匹配class = num标签后面紧跟着的span标签
.num ~ span 后续兄弟选择器,匹配class = num标签后面所有的span标签
.num span, .menu p 分组选择器,匹配class = num下的所有span标签及class= menu下的所有p标签
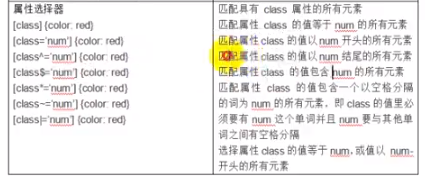
属性选择器
[class] ,匹配具有class属性的所有元素
 查看全部
查看全部 -
 人rrrrrrrrrrrrrr
人rrrrrrrrrrrrrr
查看全部 -
一
 deve高呵,突突突
查看全部
deve高呵,突突突
查看全部 -
查看全部
-
图记录6666年26666666月
查看全部
举报




