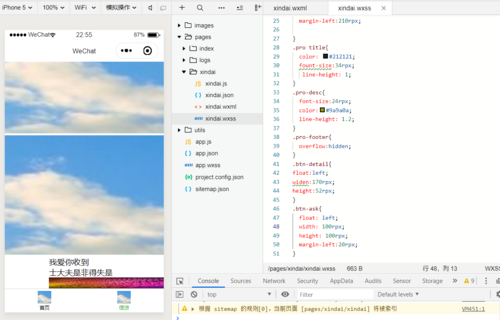
为什么出来会这样?

.wxml--------------------------------------------------------------------------------
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indication-dots="true">
<block wx:for="{{imgUrIs}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<view class='litems-list'>
<view class='pro=item'>
<image claa='logo' src='/images/02.JPG'></image>
<image claa='detail' src='/images/01.png'></image>
<image claa='ask' src='/images/01.png'></image>
<view class='pro-body'>
<view class='pro-tile'>我爱你收到</view>
<text>士大夫是非得失是</text>
<view class='pro-footer'>
<image class='btn-detail' src='/images/02.JPG'></image>
</view>
</view>
</view>
</view>
.wxss-------------------------------------------------------------------
/* pages/xindai/xindai.wxss */
swiper{
width: 200;
height: 340rpx;
}
swiper image{
display: block;
width: 200;
height: 100;
}
.items-list{
}
.pro-item{
overflow: hidden;
padding:30rpx;
}
.pro-logo{
float:left;
width: 190rpx;
height: 190rox;
}
.pro-body{
margin-left:210rpx;
}
.pro title{
color: #212121;
fount-size:34rpx;
line-height: 1;
}
.pro-desc{
font-size:24rpx;
color:#9a9a0a;
line-height: 1.2;
}
.pro-footer{
overflow:hidden;
}
.btn-detail{
float:left;
widen:170rpx;
height:52rpx;
}
.btn-ask{
float: left;
width: 100rpx;
height: 100rpx;
margin-left:20rpx;
}
